我有一个全屏图像 heart.png 被加载到了一个尺寸为 320x480 的 UIImageView 中。我创建了一个 640x960 的版本并命名为 heart@2x.png,还创建了一个 640x1136 的版本并命名为 heart-568h@2x.png。
我在故事板中建立了一个尺寸为 3.5 英寸的视图和一个尺寸为 320x480 的 UIImageView。我假设使用 4 英寸的屏幕会自动加载 heart-568h@2x.png,但似乎并非如此。我需要为 3.5 英寸和 4 英寸的屏幕分别创建 2 个故事板吗?
编辑:
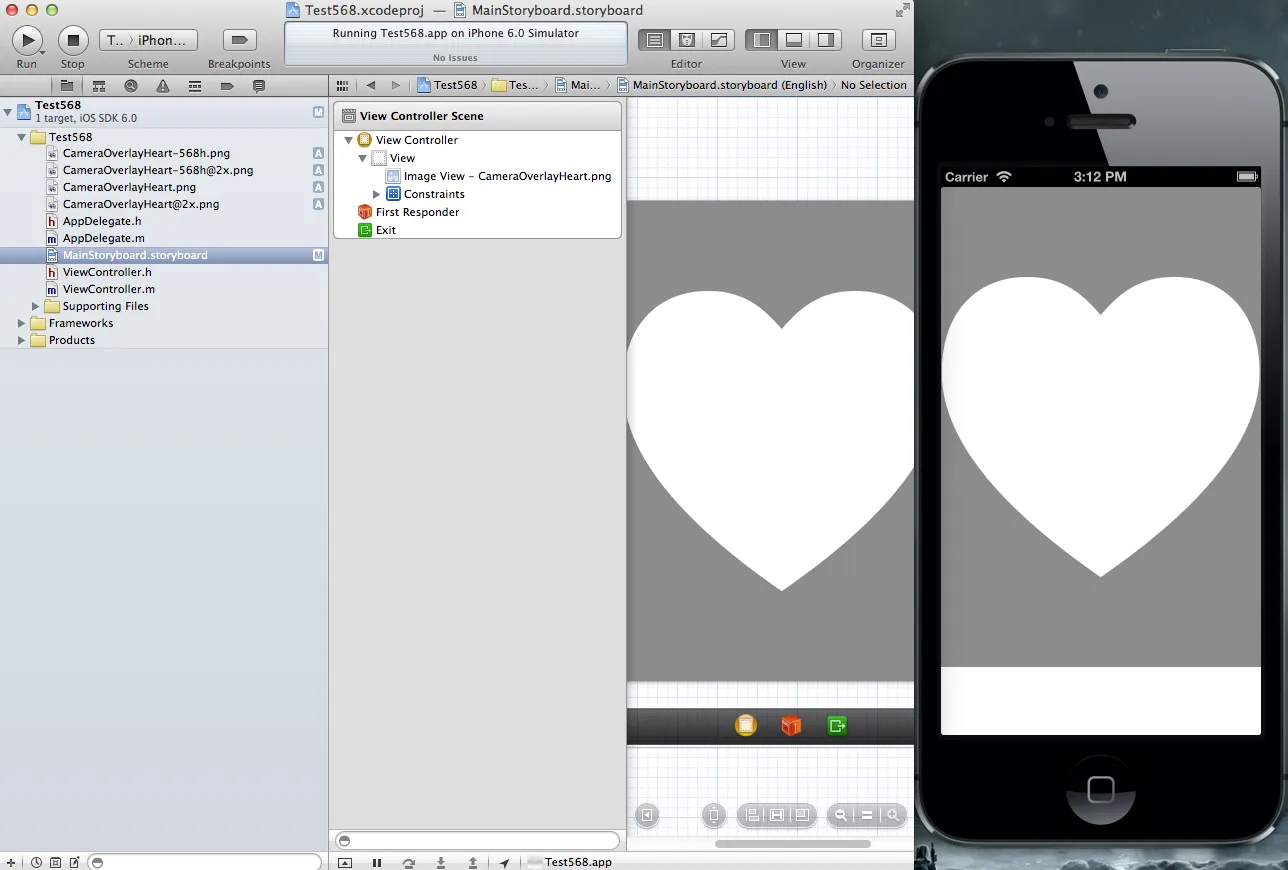
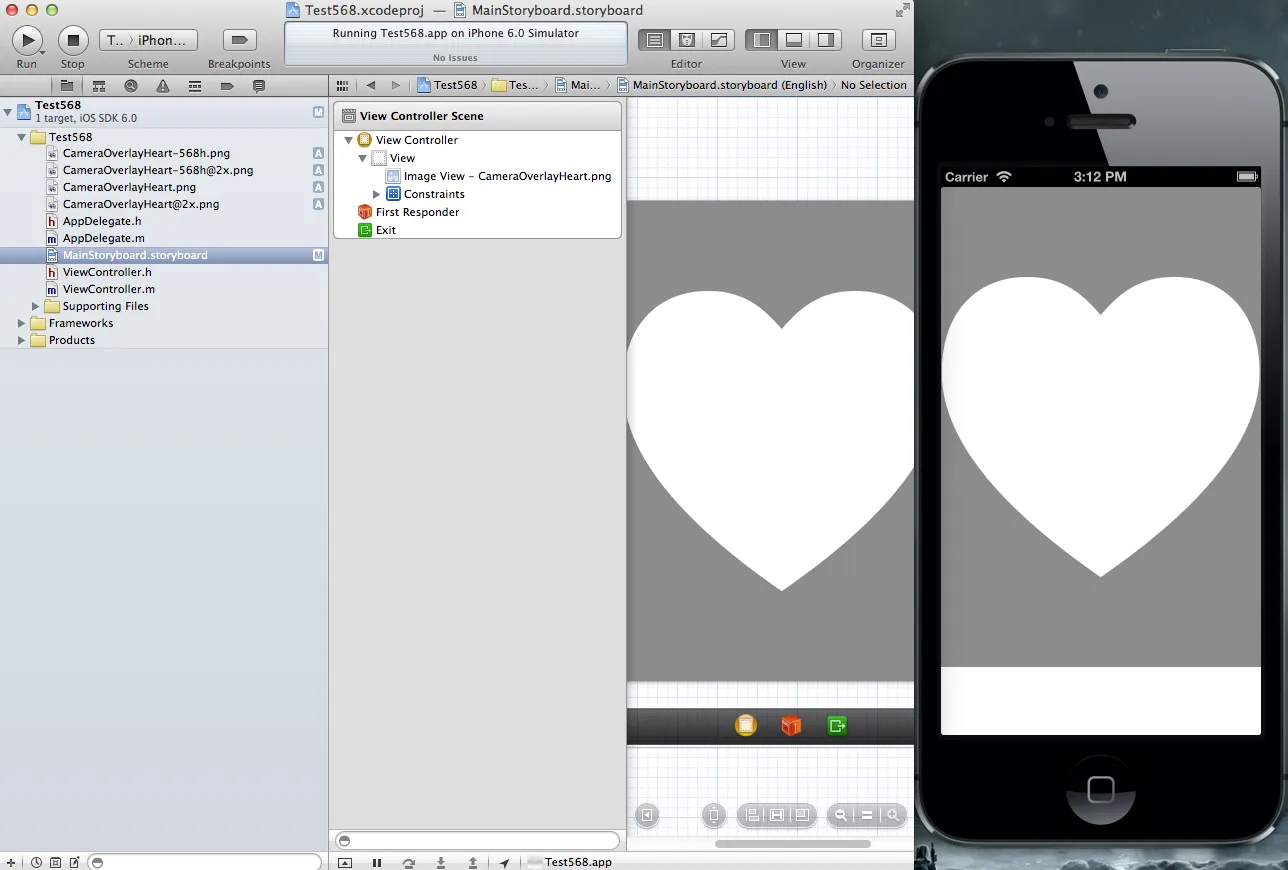
到目前为止,一切都是在 IB 中完成的,没有使用代码。这里是我刚设置的一个示例项目:
我在故事板中建立了一个尺寸为 3.5 英寸的视图和一个尺寸为 320x480 的 UIImageView。我假设使用 4 英寸的屏幕会自动加载 heart-568h@2x.png,但似乎并非如此。我需要为 3.5 英寸和 4 英寸的屏幕分别创建 2 个故事板吗?
编辑:
到目前为止,一切都是在 IB 中完成的,没有使用代码。这里是我刚设置的一个示例项目:


[UIImage imageNamed:@"heart"];? - larsacus