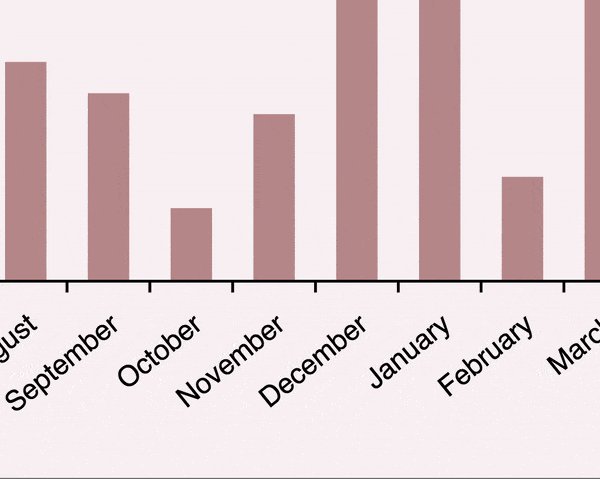
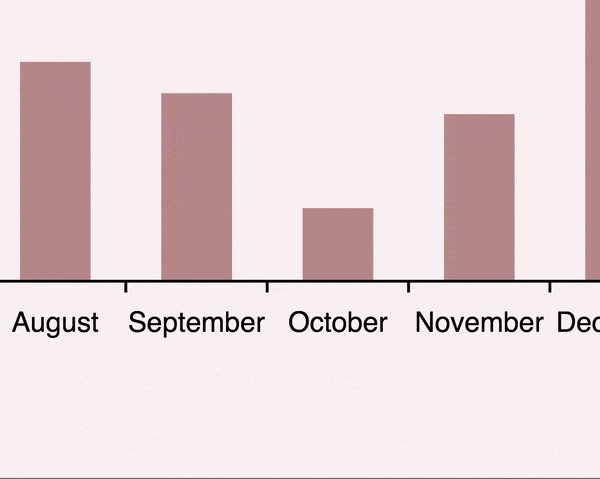
我正在使用分组柱状图 (http://bl.ocks.org/mbostock/3887051),但是 x 轴的文本非常长,如附图所示。如何旋转文本?谢谢。
3个回答
25
这里可以找到一个合理的解决方案:链接
结果看起来像这样:

确保您完全理解代码中的这一部分:
svg.append("g")
.attr("class", "x axis")
.attr("transform", "translate(0," + height + ")")
.call(xAxis)
.selectAll("text")
.style("text-anchor", "end")
.attr("dx", "-.8em")
.attr("dy", ".15em")
.attr("transform", "rotate(-65)");
-65 是标签文本旋转的角度,以度为单位。
另外,您应该增加底部的边距,这样旋转的文本就不会被裁剪。
警告:浏览器不可避免地渲染旋转的文本(D3仅创建适当的SVG,由浏览器解释),它们在呈现旋转的文本方面做得很糟糕(与高级绘图或制图软件相比)。
此外,相关的StackOverflow问题:
- VividD
1
有人能澄清这些属性吗?谢谢。 - Mike Shiyan
6
你可能想考虑使用D3FC,它有一个可替换D3轴组件的插件,支持此功能。
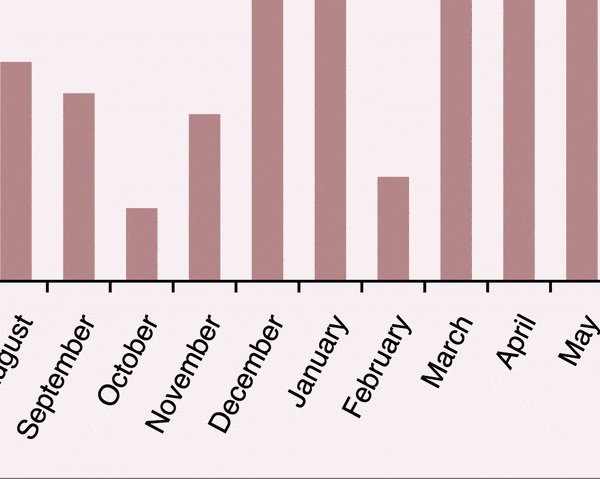
D3FC有一个适配器组件,如果轴标签发生碰撞,它会自动旋转它们:
D3FC有一个适配器组件,如果轴标签发生碰撞,它会自动旋转它们:
const axis = fc.axisLabelRotate(fc.axisOrdinalBottom(foodScale));
这是它的实际应用:
完全披露 - 我是D3FC库的维护者和贡献者!
- ColinE
1
有关如何在刷选和缩放时使其正常运行的指南吗?类似于“xAxis.transition().duration(1000).call(fc.axisLabelRotate(fc.axisBottom(x)))”这样的代码无法正常工作,而且我很难理解“decorate”的含义。 - Rahul
5
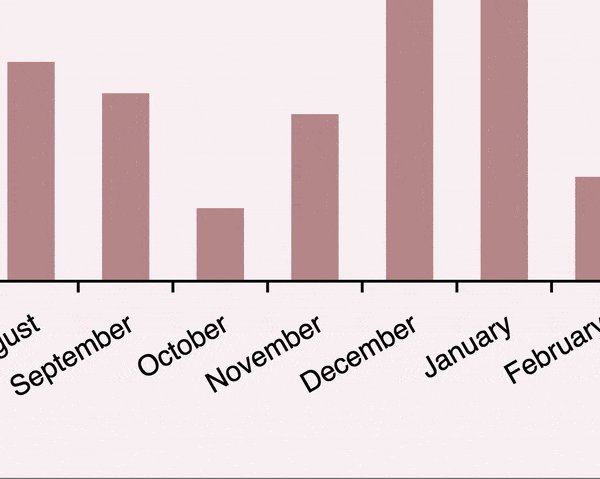
使用SVG的transform属性进行旋转。
这个变换定义指定了一个围绕给定点旋转a度的旋转。
尝试一下这段代码:
svg.append("g") // Add the X Axis
.attr("class", "x axis")
.attr("id", "x")
.attr("transform", "translate(0," + (h) + ")")
.call(xAxis)
.selectAll("text")
.style("text-anchor", "end")
.attr("dx", "-.8em")
.attr("dy", ".15em")
.attr("transform", function (d) {
return "rotate(-30)";
});
- Manoj
1
只是一个提示:在最后的
attr() 调用中传递一个函数并不是必需的,因为该字符串不依赖于数据点。 - APerson网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接