我在一个ScrollView中有一个垂直的LinearLayout。一切正常,直到将LinearLayout中的第三个TextView设置为可选。
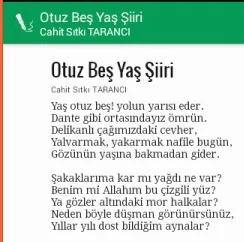
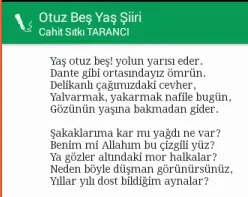
更改后,它会自动滚动到第三个TextView。
可能是什么原因导致了这个问题?
更改前和更改后:


布局:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/roota_view"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_gravity="right"
android:orientation="vertical" >
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.saliherikci.poemnotebook.ReadPoemActivity$PlaceholderFragment" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:focusable="false"
android:focusableInTouchMode="false"
android:orientation="vertical" >
<TextView
android:id="@+id/poemTitleTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Çanakkale Şehitlerine"
android:textColor="@color/poem_title"
android:textSize="24dp" />
<TextView
android:id="@+id/poemAuthorTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="5dp"
android:text="Mehmet Akif ERSOY"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textSize="11dp" />
<TextView
android:id="@+id/poemContentTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Şu Boğaz harbi nedir? Var mı ki dünyâda eşi? "
android:textColor="@color/poem_content"
android:textIsSelectable="true"
android:textSize="10dp" />
</LinearLayout>
</ScrollView>
<LinearLayout
android:id="@+id/fontSizeView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:background="@color/font_size_background"
android:orientation="vertical"
android:paddingBottom="5dp"
android:paddingLeft="15dp"
android:paddingRight="15dp"
android:paddingTop="5dp"
android:visibility="invisible" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:text="YAZI BOYUTU"
android:textAppearance="?android:attr/textAppearanceSmall"
android:textColor="#1a1a1a"
android:textSize="8dp" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="top|right"
android:layout_marginTop="5dp"
android:dividerPadding="5dp"
android:orientation="horizontal"
android:showDividers="middle" >
<ImageButton
android:id="@+id/font_size_1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="@null"
android:src="@drawable/ic_font_size_black_1_active" />
<ImageButton
android:id="@+id/font_size_2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="20dp"
android:background="@null"
android:src="@drawable/ic_font_size_black_2_inactive" />
<ImageButton
android:id="@+id/font_size_3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="20dp"
android:background="@null"
android:src="@drawable/ic_font_size_black_3_inactive" />
<ImageButton
android:id="@+id/font_size_4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="20dp"
android:background="@null"
android:src="@drawable/ic_font_size_black_4_inactive" />
<ImageButton
android:id="@+id/font_size_5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:background="@null"
android:src="@drawable/ic_font_size_black_5_inactive" />
</LinearLayout>
</LinearLayout>
</FrameLayout>