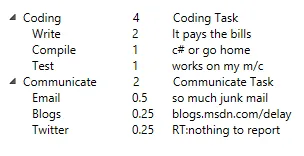
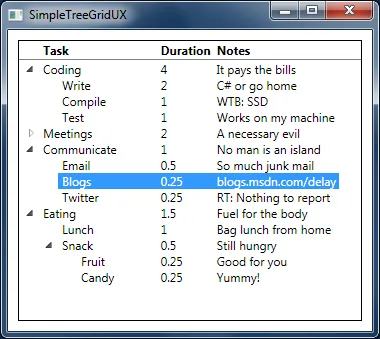
基本上,我需要使用WPF的TreeView控件实现像这样的效果:(随机图片)

(来源:msdn.com)
其中节点和子节点具有相同的标题。
我进行了很多搜索,但我的WPF知识不是很好。
这是我的父节点类:
public class Parent : PropertyChangedBase
{
public string ParentName { get; set; }
public BindableCollection<Child> Children { get; set; }
}
孩子:
public class Child : PropertyChangedBase
{
public string ChildName { get; set; }
}
我的XAML树视图:
<TreeView Grid.Row="0" Grid.Column="0" ItemsSource="{Binding Nodes}">
<TreeView.Resources>
<HierarchicalDataTemplate DataType="{x:Type projectModels:Parent}" ItemsSource="{Binding Children}">
<StackPanel>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="20"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
<ColumnDefinition></ColumnDefinition>
</Grid.ColumnDefinitions>
<CheckBox Grid.Column="2"></CheckBox>
<TextBlock Grid.Column="1" Text="{Binding ParentName}">
</TextBlock>
</Grid>
</StackPanel>
</HierarchicalDataTemplate>
<DataTemplate DataType="{x:Type projectModels:Child}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding ChildName}"></TextBlock>
</StackPanel>
</DataTemplate>
</TreeView.Resources>
</TreeView>
我尝试使用Grid,但显然会创建不同的网格,所以我可以依赖列宽。
我尝试了如何在wpf应用程序中使gridview成为treeview的子元素,但他们使用ListView。对我来说现在不是一个选项,因为treeviewitem选择功能与我的treeview和代码紧密耦合。
有什么想法怎么做吗?谢谢。