我有一个导航栏,里面有两个按钮,一个是返回按钮,另一个是聊天符号。
我的代码如下:
UIBarButtonItem *_btn=[[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"back.png"]
style:UIBarButtonItemStylePlain
target:self
action:@selector(goBackToPreviousView)];
self.navigationItem.leftBarButtonItem=_btn;
self.navigationItem.leftBarButtonItem.tintColor = [UIColor blackColor];
UIBarButtonItem *_btn2=[[UIBarButtonItem alloc]initWithImage:[UIImage imageNamed:@"chat.png"]
style:UIBarButtonItemStylePlain
target:self
action:@selector(startChat)];
self.navigationItem.rightBarButtonItem=_btn2;
self.navigationItem.rightBarButtonItem.tintColor = [Utility colorWithHexValue:CyanBlue];
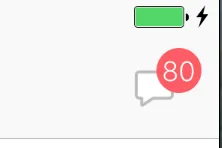
我的问题是,每当聊天中有新的消息时,我没有看到它们,就应该在聊天按钮上面放置一种标记,或者自定义一个标签,以指示您有多少条新消息。
我该怎么做呢?

viewDidLoad方法中写一些代码来检查是否有未读消息。如果返回 true,则更改按钮的图像,否则保持原样。 - Dhrumil