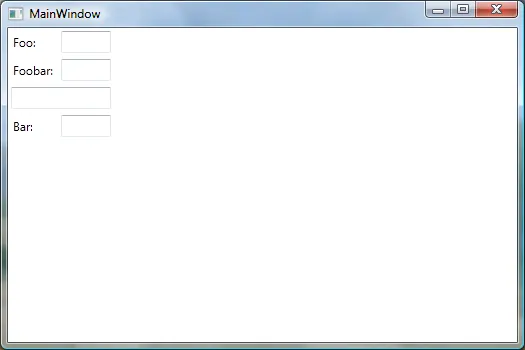
我有一个带选项卡的窗口。在其中一个选项卡上,我有一个如下所示的布局。(实际上更加复杂,我有4个文本框在一行中,而且我有更多的行。)如何使第三个文本框的宽度等于标签的宽度加上上面文本框的宽度,即使它们对齐?问题是当我在第三个文本框中输入文本时,WPF会将其加宽。使用硬编码数字来设置大小会使WPF失去意义。我可以在Windows Forms中以10倍的速度完成这种方式。
是否有更好的方法,而不是为每组连续的小文本框使用网格,并跳过大的文本框,因为将它们放在网格中会搞乱一切。
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="{x:Type Label}">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Margin" Value="3"/>
</Style>
<Style x:Key="SmallTextBox" TargetType="{x:Type TextBox}"
BasedOn="{StaticResource {x:Type TextBox}}">
<Setter Property="Width" Value="50"/>
</Style>
</Window.Resources>
<StackPanel VerticalAlignment="Top" HorizontalAlignment="Left"
Width="{Binding ElementName=grid,Path=ActualWidth}"
Grid.IsSharedSizeScope="True">
<Grid Name="grid" HorizontalAlignment="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="c1"/>
<ColumnDefinition Width="Auto" SharedSizeGroup="c2"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Content="Foo:"/>
<TextBox Grid.Column="1" Style="{StaticResource SmallTextBox}"/>
<Label Grid.Row="1" Content="Foobar:"/>
<TextBox Grid.Row="1" Grid.Column="1"
Style="{StaticResource SmallTextBox}"/>
</Grid>
<TextBox Grid.Row="1"/>
<Grid Name="grid2" HorizontalAlignment="Left">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" SharedSizeGroup="c1"/>
<ColumnDefinition Width="Auto" SharedSizeGroup="c2"/>
</Grid.ColumnDefinitions>
<Label Content="Bar:"/>
<TextBox Grid.Column="1" Style="{StaticResource SmallTextBox}"/>
</Grid>
</StackPanel>
</Window>
编辑:这是基于Julien Lebosquain答案的解决方案:
<Window x:Class="WpfApplication1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="{x:Type Label}">
<Setter Property="VerticalAlignment" Value="Center"/>
</Style>
<Style TargetType="{x:Type TextBox}">
<Setter Property="VerticalAlignment" Value="Center"/>
<Setter Property="Margin" Value="3"/>
</Style>
<Style x:Key="SmallTextBox" TargetType="{x:Type TextBox}"
BasedOn="{StaticResource {x:Type TextBox}}">
<Setter Property="Width" Value="50"/>
</Style>
</Window.Resources>
<StackPanel VerticalAlignment="Top" HorizontalAlignment="Left"
Width="{Binding ElementName=grid,Path=ActualWidth}">
<Grid Name="grid">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Label Content="Foo:"/>
<TextBox Grid.Column="1" Style="{StaticResource SmallTextBox}"/>
<Label Grid.Row="1" Content="Foobar:"/>
<TextBox Grid.Row="1" Grid.Column="1"
Style="{StaticResource SmallTextBox}"/>
<TextBox Grid.Row="2" Grid.ColumnSpan="2"/>
<Label Grid.Row="3" Content="Bar:"/>
<TextBox Grid.Row="3" Grid.Column="1"
Style="{StaticResource SmallTextBox}"/>
</Grid>
</StackPanel>
</Window>