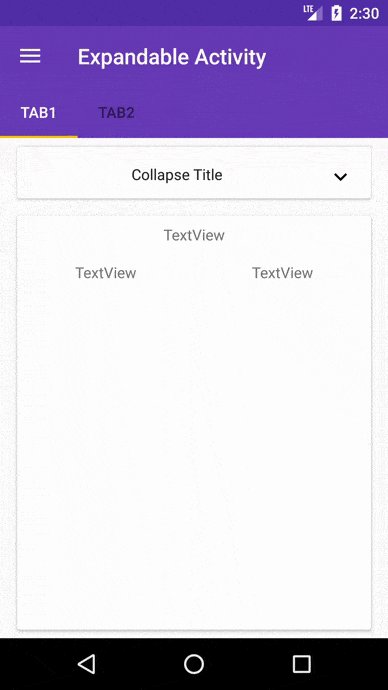
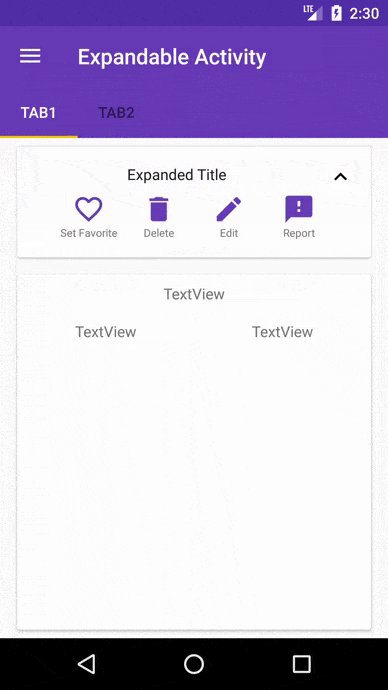
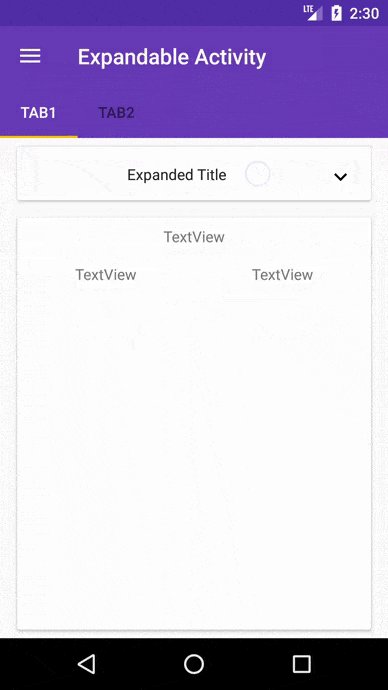
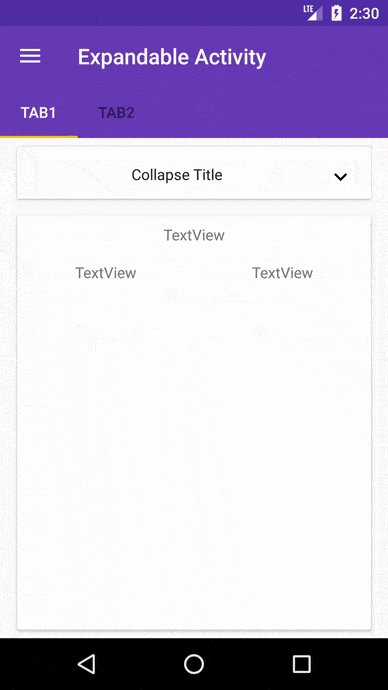
我正在尝试使用TransitionManager动画来展开和折叠我的视图。以下是输出结果:
当折叠顶部视图时,会出现重叠的布局。如何避免这种情况?我将“detailedView”(带有图标的视图)的可见性设置为
GONE并使用以下代码进行动画:topView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
TransitionManager.beginDelayedTransition(topView);
TransitionManager.beginDelayedTransition(bottomView);
if (detailsView.getVisibility() == View.VISIBLE) {
detailsView.setVisibility(View.GONE);
cardText.setText("Collapse Title");
} else {
detailsView.setVisibility(View.VISIBLE);
cardText.setText("Expanded Title");
}
}
});