我正在使用Next.JS应用程序路由系统。
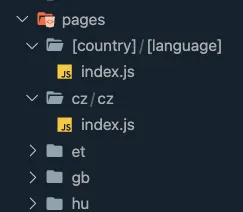
我创建了一个结构为pages/[country]/[language]/index.js的动态路由。
还有一个结构为pages/cz/cz/index.js的静态路由。
问题出现在我在静态页面上并尝试通过组件导航来访问静态路由内容时,我的情况下应该转到主页并重新加载同一页面,但实际上呈现了动态路由内容。
在我的情况下,对于两个路由,链接只是简单地导航到主页。但也许问题在于如何为预定义和动态路由设置index.js文件。
cz/cz/index.js
export { default } from '../../../components/HomePage/';
const { getStaticProps } = createRoute({
path: '/',
locale: 'cs',
});
export { getStaticProps };
[country]/[language]/index.js
export { default } from '../../../components/HomePage/v2';
const { getStaticPaths, getStaticProps } = createRoute({
path: '/',
exclude: ['cs'],
otherLocales: ['cs'],
});
export { getStaticPaths, getStaticProps };
创建路由
export default function createRoute({
path,
otherLocales,
getPathParams,
locale,
} = {}) {
const locales = _.without(include, ...exclude);
return {
getStaticPaths: createGetStaticPaths({
locales,
getPathParams,
}),
getStaticProps: createGetStaticProps({
path,
locale,
locales,
otherLocales,
}),
};
}
页面结构
那么为什么[country]/[language]/index.js会覆盖cz/cz/index.js?
是否有任何在NextJS路由中匹配URL的绝对方法可用?
或确保从静态路由转到静态路由?

Link组件的代码吗? - juliomalvesLink?你应该使用 Next.js 内置的Link进行导航。另外,你的主页是什么样子的?请提供一个 [mre]。 - juliomalves