我正在创建一个“终极井字棋”游戏,但在 iOS 设备上,一些按钮显示为圆形。
这是该游戏的维基页面链接
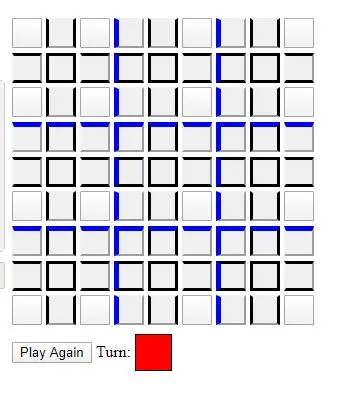
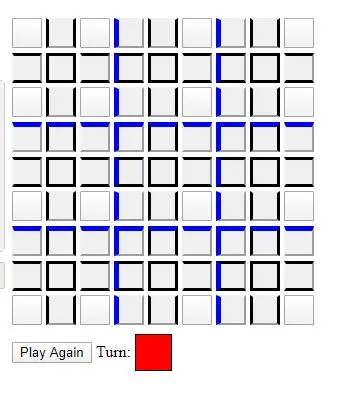
Chrome 浏览器下,显示如下:
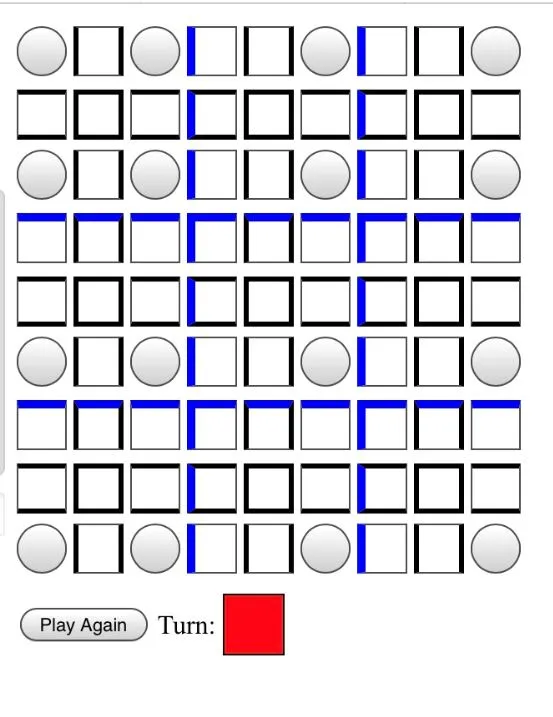
 以下是 iPad 和 iPhone 屏幕截图:
以下是 iPad 和 iPhone 屏幕截图:
 以下是第一行 HTML 代码,它具有最顶层的棋盘,其它行类似:
以下是第一行 HTML 代码,它具有最顶层的棋盘,其它行类似:
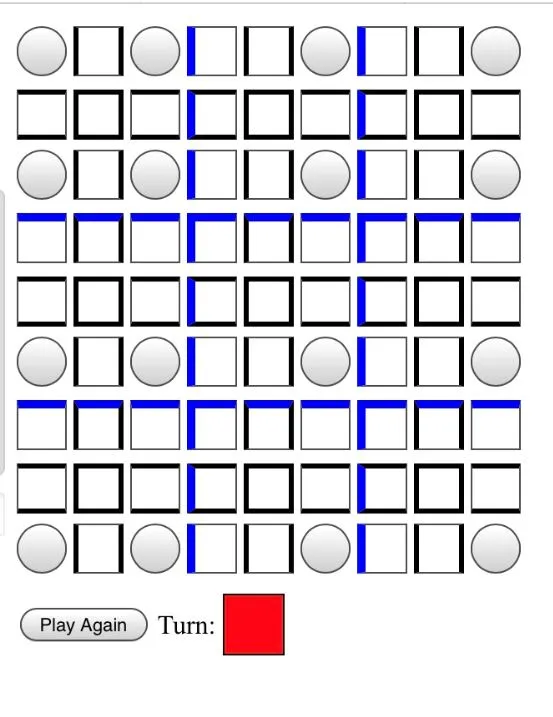
 以下是 iPad 和 iPhone 屏幕截图:
以下是 iPad 和 iPhone 屏幕截图:
 以下是第一行 HTML 代码,它具有最顶层的棋盘,其它行类似:
以下是第一行 HTML 代码,它具有最顶层的棋盘,其它行类似: <table>
<tr>
<td><button id="111" class="grid"></button></td>
<td><button id="112" class="grid vert"></button></td>
<td><button id="113" class="grid"></button></td>
<td><button id="211" class="grid rightVert"></button></td>
<td><button id="212" class="grid vert"></button></td>
<td><button id="213" class="grid"></button></td>
<td><button id="311" class="grid rightVert"></button></td>
<td><button id="312" class="grid vert"></button></td>
<td><button id="313" class="grid"></button></td>
</tr>
<tr>
<td><button id="121" class="grid hori"></button></td>
<td><button id="122" class="grid vert hori"></button></td>
<td><button id="123" class="grid hori"></button></td>
<td><button id="221" class="grid hori rightVert"></button></td>
<td><button id="222" class="grid vert hori"></button></td>
<td><button id="223" class="grid hori"></button></td>
<td><button id="321" class="grid hori rightVert"></button></td>
<td><button id="322" class="grid vert hori"></button></td>
<td><button id="323" class="grid hori"></button></td>
</tr>
<tr>
<td><button id="131" class="grid"></button></td>
<td><button id="132" class="grid vert"></button></td>
<td><button id="133" class="grid"></button></td>
<td><button id="231" class="grid rightVert"></button></td>
<td><button id="232" class="grid vert "></button></td>
<td><button id="233" class="grid"></button></td>
<td><button id="331" class="grid rightVert"></button></td>
<td><button id="332" class="grid vert"></button></td>
<td><button id="333" class="grid"></button></td>
</tr>
CSS:
.grid{
width: 30px;
height: 30px;
cursor:pointer;
}
.vert {
border-left: 3px solid black;
border-right: 3px solid black;
}
.hori {
border-top: 3px solid black;
border-bottom: 3px solid black;
}
.rightVert {
border-left: 5px solid blue;
}
.topHori {
border-top: 5px solid blue;
}