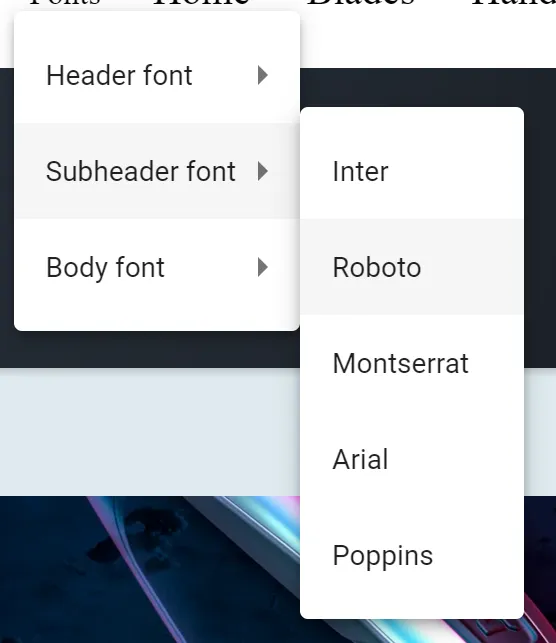
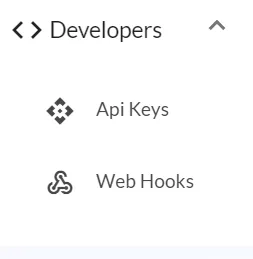
我正在尝试为我的 angular 应用程序创建嵌套的 mat-menu 项。我找到了一些解决方案,但它们只能将嵌套选项显示为弹出窗口,而我希望它是一个下拉菜单,在触发时可以选择其下面的菜单。
我尝试使用 mat-sidenav-container,并根据条件提供了一些条件来打开菜单。
<mat-nav-list>
<mat-list-item (click)="showSubmenu = !showSubmenu" class="parent">
<span class="full-width" *ngIf="isExpanded ||
isShowing">Users</span>
<mat-icon mat-list-icon>supervisor_account</mat-icon>
<mat-icon class="menu-button" [ngClass]="{'rotated' :
showSubmenu}" *ngIf="isExpanded ||
isShowing">expand_more</maticon>
</mat-list-item>
<div class="submenu" [ngClass]="{'expanded' : showSubmenu}"
*ngIf="isShowing || isExpanded">
<div [routerLink]="['users']" routerLinkActive="active"
(click)="toggleSide()">Add Users</div>
</div>
</mat-nav-list>
``in the above code. i would like to nest Manage Users under Users list item``` and my .ts file follows:
showSubmenu: boolean = false;
isShowing = false;
showSubSubMenu: boolean = false;
isExpanded = true;
i would like the expected result to be like this (https://stackblitz.com/edit/material-sidenav-example?file=app%2Fsidenav-autosize-example.html)
我尝试使用与上面链接中相同的元素,但无法使它工作。我可能犯了一个非常愚蠢的错误。提前致谢!