实际上,我对于我的问题感到非常抱歉,我不确定如何引起注意或者提出这种问题。
请先查看我的代码。
<div data-model="ABC123" id="product">Select a Product</div>
<ul id="lists">
<li data-product="P1">Product 1
<ul id="sublists">
<li data-item="it1">P1 Item 1</li>
<li data-item="it2">P1 Item 2</li>
<li data-item="it3">P1 Item 3</li>
<li data-item="it4">P1 Item 4</li>
</ul>
</li>
<li data-product="P2">Product 2
<ul>
<li data-item="it1">P2 Item 1</li>
<li data-item="it2">P2 Item 2</li>
<li data-item="it3">P2 Item 3</li>
<li data-item="it4">P2 Item 4</li>
</ul>
</li>
<li data-product="P3">Product 3</li>
<li data-product="P4">Product 4</li>
</ul>
<div id="codes">
<span class="code1"></span>
<span class="code2"></span>
<span class="code3"></span>
</div>
这段代码是jquery:
<script>$('#product').click(function () {
var pmodel = $(this).data('model');
$('.code1').empty().append(pmodel);
$('.code2').empty();
$('.code3').empty();
});
$('#lists li').click(function () {
var dmodel = $(this).data('product');
$('.code2').empty().append(dmodel);
});
$('#lists li ul li').click(function () {
var item = $(this).data('item');
$('.code3').empty().append(item);
});</script>
您可以直接查看此内容:http://codepen.io/alshedupur/pen/YqKGqV 一切正常,但我的问题是,当我触发父列表项时,例如:产品1 / 产品2 / 产品3
结果希望清空
.code3 span。我尝试在第二个操作上使用
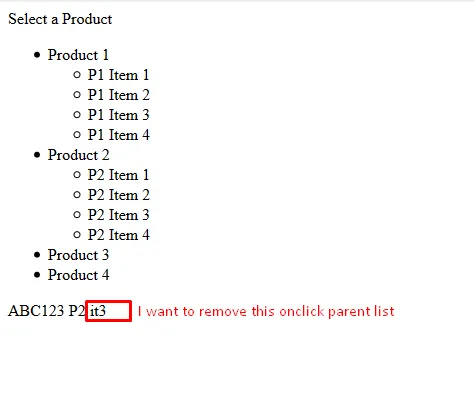
$('.code3').empty();,但如果我这样做,那么第三个动作即子列表点击功能就无法使用。请查看我的屏幕截图以更清楚地了解我的要求: