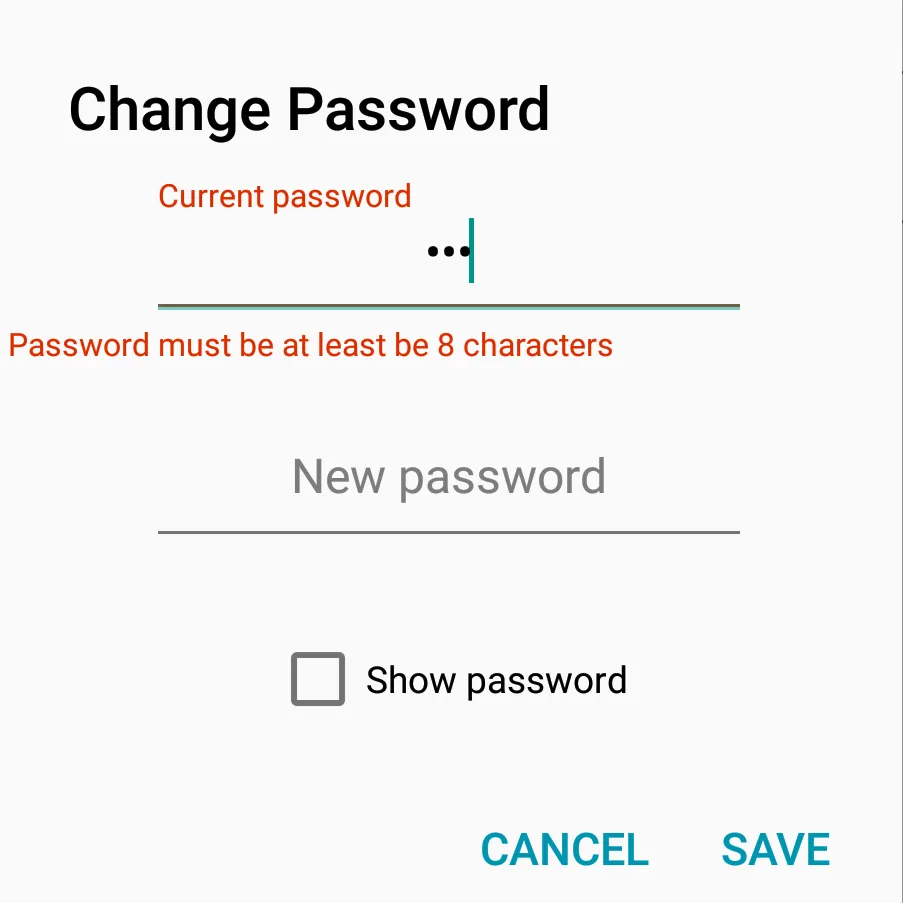
目前它的布局如附件所示:
<android.support.design.widget.TextInputLayout
android:id="@+id/layoutCurrentPW"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:errorEnabled="true">
如何将“密码必须至少为8个字符”的错误消息设置为居中显示? 我尝试使用android:gravity="center",但没有效果。
编辑
包含EditText的布局:
<android.support.design.widget.TextInputLayout
android:id="@+id/layoutCurrentPW"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
app:errorEnabled="true">
<EditText
android:id="@+id/editTextCurrentPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:layout_marginLeft="50dp"
android:layout_marginRight="50dp"
android:gravity="center"
android:hint="@string/current_password"
android:inputType="textPassword"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="@color/black" />
</android.support.design.widget.TextInputLayout>