我正在尝试使用日期选择器网站的日期选择器,但CSS并没有按照应有的效果起作用。
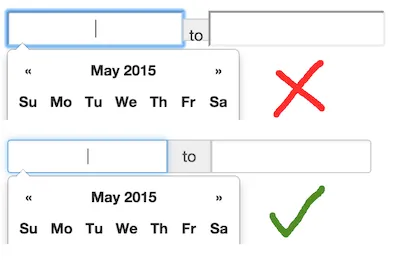
这是我的输出和我想让它看起来的样子:

这里是一个 jsFiddle 连接 和相关代码:
<div class="input-daterange">
<input type="text" class="input" value="2012-04-05" />
<span class="add-on">to</span>
<input type="text" class="input" value="2012-04-19" />
<button type="submit" class="btn btn-default" id='submit'>Submit</button>
</div>
但我无法确定哪一部分CSS被覆盖以更改日期选择器的显示。