我正在尝试找到一种方法以编程方式禁用Chrome的“是否保存此信用卡信息”提示。
我已经尝试将
有没有办法在程序上禁用它?
不幸的是,这与禁用浏览器“保存密码”功能不同,因为这都是围绕着欺骗Chrome认为输入字段不是密码字段/仅使用
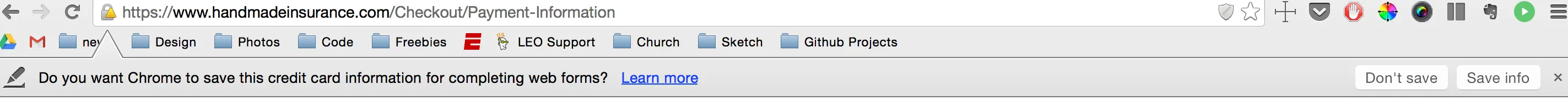
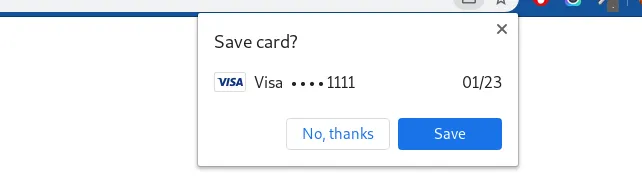
这就是我所指的横幅:
我已经尝试将
autocomplete="off"添加到所有输入以及表单中,但是这个提示仍然会出现。有没有办法在程序上禁用它?
不幸的是,这与禁用浏览器“保存密码”功能不同,因为这都是围绕着欺骗Chrome认为输入字段不是密码字段/仅使用
autocomplete="off",但是Chrome不再承认autocomplete="off"。这就是我所指的横幅: