我有一个数组,其中包含图中节点之间的父子关系。每个嵌套的数组的形式如下:
array( 0 => parent_node_id, 1 => child_node_id )
那么在这个数组中:
0 => array(
0 => 1
1 => 3
)
这两个节点分别是1和3,节点1和节点3之间存在父子关系(外部数组索引0无关紧要)。
1 => array(
0 => 3
1 => 5
),
表示节点3和节点5之间的父子关系(1是无关紧要的)。
这里是父子关系数组(请注意,外部数组的数组索引(0、1、2、3等)没有任何含义):
0 => array(
0 => 1
1 => 3
),
1 => array(
0 => 3
1 => 5
),
2 => array(
0 => 3
1 => 7
),
3 => array(
0 => 3
1 => 9
),
4 => array(
0 => 1
1 => 10
),
5 => array(
0 => 10
1 => 15
)
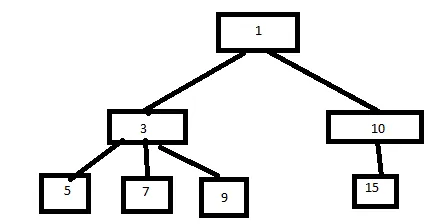
这是数据结构的图片表示方式:
 以下是代码格式(如果您有更好的数组结构建议可以生成后面的HTML列表):
以下是代码格式(如果您有更好的数组结构建议可以生成后面的HTML列表):0 => array
0 => 1
1 => array
0 => 3
1 => array
0 => 5
2 => array
0 => 7
3 => array
0 => 9
2 => array
0 => 10
1 => array
0 => 15
使用此数组中的信息,我需要生成一棵树,然后可以在html页面上使用它来构建菜单。如何仅使用我的父子关系数组来完成这个任务?
我知道stackoverflow上有很多类似的算法,但没有一个适用于多个根或我正在使用的特定数组输入结构。
null是从哪里来的? - Michel