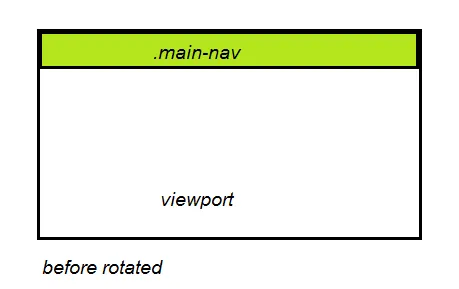
我将尝试实现一个垂直导航菜单,其中包含链接,并使用CSS3将链接文本旋转270度。我旋转了它,因为我希望文本从底部到顶部显示。问题是当我添加上边距时,间距变得不一致。您可以在这里查看我的代码。我无法理解所占用的不同空间。我还尝试给li设置高度,但没有成功。如果有人能帮帮我就好了。以下是我的代码:
HTML:
<div class="main-nav">
<ul class="nav">
<li><a href="#">HOME</a></li>
<li><a href="#">METHODOLGY</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">SERVICES</a></li>
<li><a href="#">TEAM</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</div>
CSS:
.rotate{
-webkit-transform:rotate(270deg);-moz-transform:rotate(270deg);-o-transform:rotate(270deg);writing-mode:lr-tb}
html, body {
min-height:100%;
max-height:100%;
height:100%;
font-family:Oswald, sans-serif, Arial;
font-size:14px;
background:#fff
}
a {
text-decoration:none
}
li {
list-style:none
}
ul {
padding:0;
margin:0
}
.main-nav {
width:45px;
float:left;
height:100%;
position:fixed;
background:#4c4c4c
}
ul.nav {
width:21px;
margin:0 auto
}
ul.nav li:first-child {
padding-top:35px
}
ul.nav li {
padding-top:124px
}
ul.nav li a {
-webkit-transform:rotate(270deg);
-moz-transform:rotate(270deg);
-o-transform:rotate(270deg);
writing-mode:lr-tb;
float:left;
width:21px;
color:#fff
}
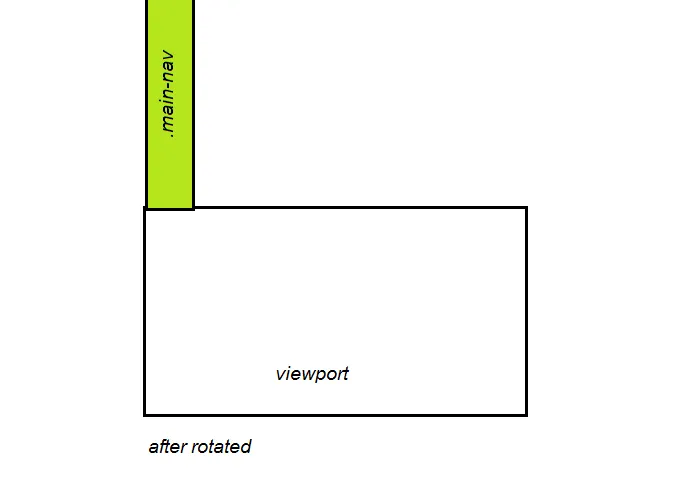
 我们需要将其逆时针旋转
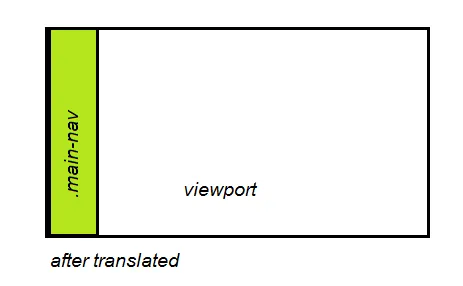
我们需要将其逆时针旋转  因此,我们需要把它向下平移一个距离为
因此,我们需要把它向下平移一个距离为  这只是CSS3中变换的一个简单应用。对于
这只是CSS3中变换的一个简单应用。对于
div旋转,你可以尝试这个演示 http://jsbin.com/ravuduni/2 - King King