我有一个应用程序,在其中设置了顶部栏/状态栏的升降色,它在Lollipop上大多数屏幕上都可以正常工作,但在一个屏幕上出现问题,这是一个活动。 代码如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.realsales.reatsalesapp.activities.EditContactActivity">
<android.support.v7.widget.Toolbar
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/toolbarEC"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary" />
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/scrollView"
android:layout_gravity="center_horizontal"
android:layout_below="@+id/toolbarEC">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_below="@+id/toolbarEC">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_alignParentTop="true"
android:layout_alignParentStart="true"
android:gravity="center|center_vertical"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:id="@+id/linearLayout6"
android:layout_marginTop="20dp">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:id="@+id/imageView9"
android:src="@drawable/ic_person_black_48dp" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/editTextTitleEC"
android:layout_marginRight="20dp"
android:layout_marginLeft="20dp"
android:hint="title"
android:textSize="16sp" />
</LinearLayout>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_centerHorizontal="true"
android:id="@+id/linearLayout18"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dp">
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:id="@+id/imageView10"
android:src="@drawable/ic_local_hotel_black_48dp"
android:layout_marginLeft="20dp" />
<EditText
android:layout_width="60dp"
android:layout_height="wrap_content"
android:id="@+id/editText6"
android:layout_marginLeft="10dp"
android:textSize="16sp"
android:hint="bed" />
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:id="@+id/imageView10"
android:src="@drawable/shower1"
android:layout_marginLeft="10dp" />
<EditText
android:layout_width="60dp"
android:layout_height="wrap_content"
android:id="@+id/editText6"
android:layout_marginLeft="10dp"
android:textSize="16sp"
android:hint="bath" />
<ImageView
android:layout_width="24dp"
android:layout_height="24dp"
android:id="@+id/imageView10"
android:src="@drawable/ic_directions_car_black_48dp"
android:layout_marginLeft="10dp" />
<EditText
android:layout_width="60dp"
android:layout_height="wrap_content"
android:id="@+id/editText6"
android:layout_marginLeft="10dp"
android:textSize="16sp"
android:hint="car" />
</LinearLayout>
</LinearLayout>
</ScrollView>
</RelativeLayout>
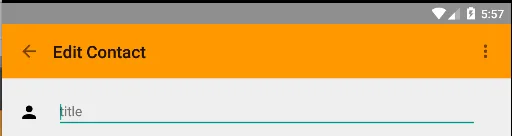
当我启动它时,它的样子如下:
对于大多数其他活动,它都正常工作。我不知道是什么原因导致这个问题。
我的colors.xml文件:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="primary_500">#FF9800</color>
<!--Indigo 700-->
<color name="primary_700">#F57C00</color>
<!--Pink 500-->
<color name="accent_500">#2196F3</color>
<!--Pink 700-->
<color name="accent_700">#1976D2</color>
<color name="black_trans80">#33000000</color>
<color name="tab_scroll_color">#ffffff</color>
</resources>
并且style.xml文件:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/primary_500</item>
<item name="colorPrimaryDark">@color/primary_700</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:fitsSystemWindows">true</item>
<item name="android:windowActionBarOverlay">true</item>
</style>
</resources>
附加信息
这个活动在另一个活动之后加载,那个活动也有相同的问题,我认为这可能是一个原因,基本上是因为它有CollapsingToolBar。它的代码如下:
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/frameLayoutVG"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="200dp"
android:fitsSystemWindows="true"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/view_group_collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="enterAlwaysCollapsed">
<ImageView
android:id="@+id/view_group_imageViewGroupHeader"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/header"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_collapseMode="pin" />
<android.support.v7.widget.Toolbar
android:id="@+id/view_group_anim_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
</FrameLayout>
根据要求,还添加了清单:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.realsales.reatsalesapp" >
<uses-feature
android:name="android.hardware.camera"
android:required="true" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".activities.MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".activities.AddLocationActivity"
android:label="@string/title_activity_add_location" >
</activity>
<activity
android:name=".activities.ViewGroupActivity"
android:label="@string/title_activity_view_group" >
</activity>
<activity
android:name=".activities.EditContactActivity"
android:label="@string/title_activity_edit_contact" >
</activity>
</application>
</manifest>

@android:style/Theme.NoTitleBar有什么不同吗? - Raghunandan