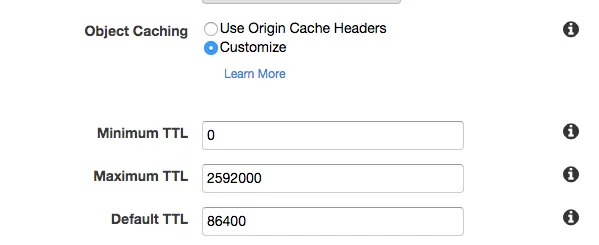
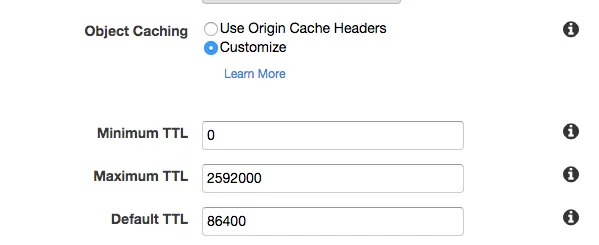
我正在使用S3和Cloudfront来提供静态内容。然而,Google Pagespeed指出缓存标头未指定,所以我进入了我的cloudfront设置并进行了更改。
 分发部署后,Google Pagespeed仍然无法识别。
分发部署后,Google Pagespeed仍然无法识别。
我还在S3上的对象中添加了缓存控制。当我直接从S3访问对象时,可以看到响应标头,但当我使用cloudfront URL访问时,无法看到缓存控制标头。
以下是我得到的响应。
 分发部署后,Google Pagespeed仍然无法识别。
分发部署后,Google Pagespeed仍然无法识别。我还在S3上的对象中添加了缓存控制。当我直接从S3访问对象时,可以看到响应标头,但当我使用cloudfront URL访问时,无法看到缓存控制标头。
以下是我得到的响应。
Accept-Ranges:bytes
Age:641
Connection:keep-alive
Content-Length:44715
Content-Type:image/png
Date:Fri, 17 Jul 2015 18:39:50 GMT
ETag:"e0b19573b90781f60f8865705c80f11d"
Last-Modified:Fri, 17 Jul 2015 17:50:27 GMT
Server:AmazonS3
Via:1.1 (CloudFront)
X-Amz-Cf-Id:
X-Cache:Hit from cloudfront