1个回答
3
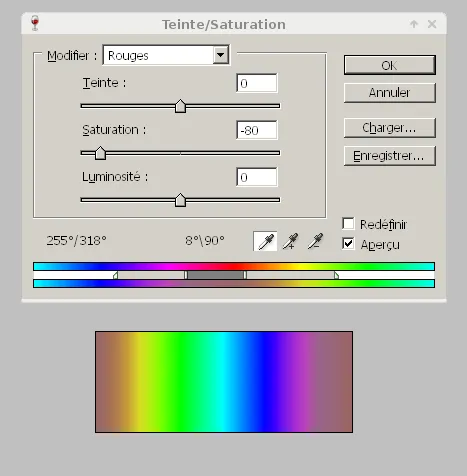
颜色修改 指南提供了一些示例
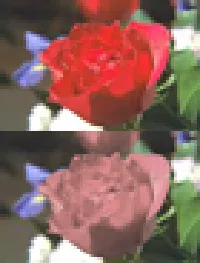
这是一个示例,如果色相接近红色(0°),则将饱和度降低一半
convert rose: \( +clone -modulate 100,50 \) \
-fx '(u.hue < 0.1 || u.hue > 0.9)? v : u' out.png
+clone),并改变复制图像的饱和度(-modulate)来实现的。对于-fx部分,u是第一张图片,v是第二张图片。如果第一张图片的hue与我们的颜色匹配,则返回第二张图片,否则返回第一张图片。
Note: Red is 0°, so we need a logical OR (
||), but if we're attempting to match another color, not overlapping zero, use the logical AND (&&).example with blue
-fx '(u.hue < 0.69 && u.hue > 0.63) ? v : u'
附加答案
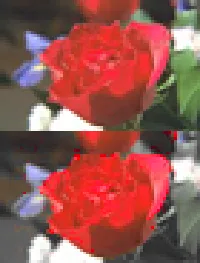
可以使用相同的-fx方法通过计算线性比例尺来实现 -- 就像这个答案或者这里。以下是一个类似的(但并不准确)方程,并展示了如何分离饱和度通道。
convert rose: -colorspace HSL \
\( +clone -colorspace sRGB \
-fx '(hue < 0.1)?saturation+((1-(hue+0.1)*10%1)/10):(hue > 0.9)?saturation+(((hue-0.1) * 10)%1):saturation-(abs(0.5-hue))' \
\) \
-compose CopyGreen -composite \
-colorspace sRGB \
out.png
-compose CopyGreen -composite 看起来很奇怪,但实际上它所做的是将使用 -fx 生成的图像作为第二个颜色通道(饱和度)应用。
还可以尝试使用 -color-matrix, -contrast-stretch, 和 -linear-stretch 进行实验。
- emcconville
3
很抱歉,我刚刚编辑了我的问题以澄清,因为虽然这个条件语句很有趣并且教会了我很棒的东西,但它实际上并不是我正在寻找的。 - FlorianB
如果这个答案对你有所帮助,你可以给它一个“赞”。一旦它被修改/修正完全解决了你的问题,你还可以选择“接受”它(或其他答案)。 - Kurt Pfeifle
哦,第二次编辑太棒了!饱和度取决于色调,就是这样!:)谢谢! - FlorianB
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 3 OpenCV的 'cvtColor' 函数在多次执行时会改变颜色和饱和度(Python)。
- 9 JQuery如何改变<img>的色调、饱和度和伽马值?
- 3 改变特定ListView列的颜色
- 3 通过ImageMagick的-modulate从Photoshop色相/饱和度值改变现有图像的色相。
- 13 如何使用ImageMagick找到图像的平均颜色?
- 11 如何去饱和度一个颜色?
- 3 如何在ImageMagick中将边缘像素的边框颜色设置为特定颜色
- 9 如何在Flutter中改变颜色的色调、饱和度或者明度?
- 14 如何使用ImageMagick更改图片背景颜色?
- 16 ImageMagick将PDF转换为图像时会改变颜色