我如何在Visual Studio Code文件资源管理器中更改字体大小?在settings.json文件中没有选项。
如何在 Visual Studio Code 中更改文件资源管理器托盘的字体大小?
251
- D Shorter
4
6好的,我会尽力以最简洁明了的方式翻译以下内容:需要翻译的内容:Duplicate of https://dev59.com/yFsV5IYBdhLWcg3wzBc7重复的问题:https://dev59.com/yFsV5IYBdhLWcg3wzBc7 - Daniel Imms
1您可以在 https://github.com/microsoft/vscode/issues/519 上跟踪此功能的进展。 - jarmod
@DanielImms 浏览器托盘是带有图标的那一个,它与侧边栏不同。浏览器图标可以改变在侧边栏中显示的内容。 - Advait Junnarkar
@AdvaitJunnarkar 技术上讲,“explorer tray” 在 VS Code 中并不存在,你所指的应该是“activity bar”。我相信 OP 指的是侧边栏,也就是视图区。 - Daniel Imms
14个回答
261
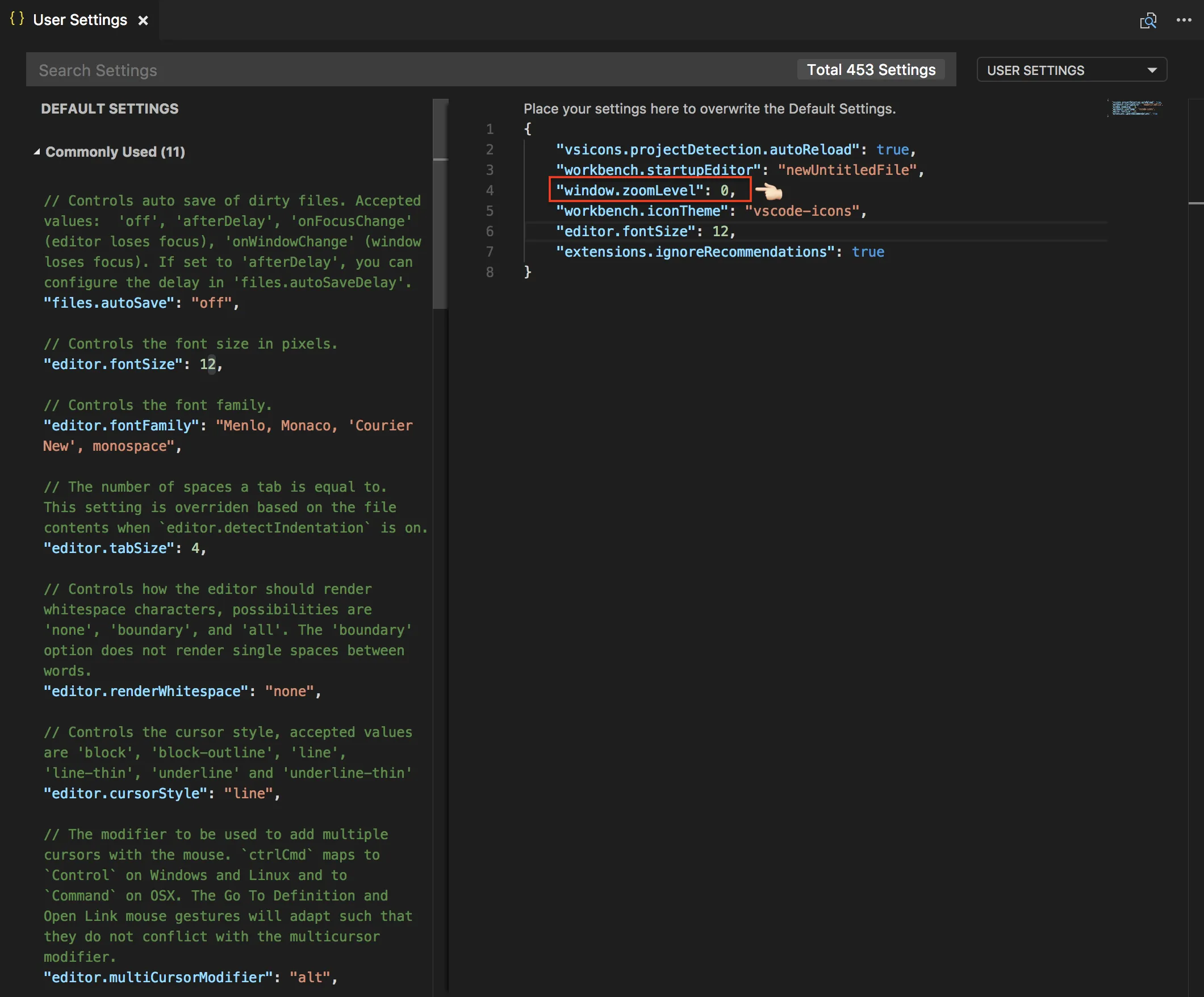
我发现在settings.json中设置缩放级别效果很好:
"window.zoomLevel": 1
- hamiltonia
7
38很遗憾,这会放大所有的窗口/面板,所以我需要将编辑器窗口中的字体大小缩小来进行调整。 - Jon Watte
8由于一切都只是被放大了,这也会导致字体模糊。如果有一个实际的设置选项,那就更好了。从零到一之间似乎存在很大的差距,但不允许选择0.5这样的值。 - Kallaste
我发现的一个问题是,在Linux上默认字体在缩小到-0.5时看起来不好。 - Sonic Soul
在最新版本中,我必须在“首选项”中的搜索栏中输入这个内容,然后它会自动显示一个可以增加和减少的数字。 - Gel
@Kallaste -
zoomLevel 现在允许使用小数,但正如你所说,一个实际的设置会更好。 (此外,zoomLevel 的单位很奇怪。每个整数为20%。所以1 = 120%,2 = 140%,... o_O) - T.J. Crowder显示剩余2条评论
94
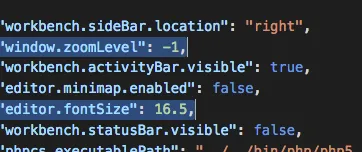
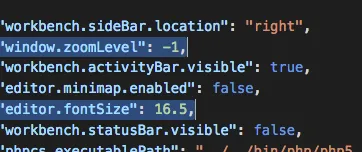
我已经设置了  。
。
"window.zoomLevel": -1 和 "editor.fontSize": 16.5,它在这里运行得很好。以下是预览: 。
。- elainr5
4
对我有用。谢谢。 - Alexander
1在最近的版本中,我不得不在“首选项”搜索字段中键入此内容,它会自动显示一个可以增加和减少的数字。
window.zoomLevel - Gel4我喜欢这个技巧,但我希望资源管理器有自己的字体大小设置。 - Joe Seifi
工作得非常好 - Ishan Srivastava
35
我视力有障碍,曾经遇到同样的问题,我的解决方法是:
按下CTRL-键,"缩小"浏览器直到我想要的大小,所有内容都会被缩小。
编辑settings.json文件并将"fontSize"更改为20,与我的settings.json文件中反映的一样。
{
"window.zoomLevel": 0,
"editor.fontSize": 20,
"php.validate.executablePath": "C:/apps/php 7.0.14/php.exe"
}
- Lester Johnson
1
1对于那些想要文件浏览器字体更小(以增加可导航性并减少长时间注视的疲劳感)而编辑器大小可以自定义的人来说,这是您的解决方案。 - Benyam Ephrem
22
在 VSCODE 窗口中按下 CTRL+SHIFT+P 并键入/选择“Open Settings (JSON)”
如果你发现默认字体设置太小(就像我一样),请在花括号内输入:
"editor.fontSize": 16,
"terminal.integrated.fontSize": 14,
"window.zoomLevel": 1.4,
尝试更改大小,直到它适合您的需求
- Oranit Dar
2
3这些操作都不会改变资源管理器的大小,你可以查看文档确认它们与大小无关。 - user4893106
@user4893106 我可以确认是 window.zoomLevel。你需要保存文件。 - boctulus
16
您可以尝试:
Ctrl + + 放大页面
或者
Ctrl + - 缩小页面
- Bojan
9
我发现对我有效的是 "window.zoomLevel": 0.25, "editor.fontSize": 12
- Abhishek Divekar
4
以下是另一种解决方案,但需要在每次更新时执行。 打开 (windows)
C:\Users\me\AppData\Local\Programs\Microsoft VS Code\resources\app\out\vs\workbench\workbench.desktop.main.css
然后寻找 第一个
.part>.content
并更改大小。
.part>.content{font-size:13px}
- Eric
4
一个好的做法是编辑 "window.zoomLevel": 0,它会改变屏幕上的所有内容,从项目资源管理器到您的字体。
此外,您还可以通过 "editor.fontSize": 15 自定义字体大小。
注:15px 是我个人选择的大小。
- theCaptainXgod
2
这里的想法是,你可以将窗口缩放级别调小并增大字体大小,这样可以减小窗口和字体大小可以根据你自己的需要选择。
我的 MacBook Pro 16 的 settings.json 是:
我的 MacBook Pro 16 的 settings.json 是:
{
"window.zoomLevel": 0,
"editor.fontSize": 14,
}
- Alok Tripathi
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 Visual Studio Code扩展:如何在资源管理器中为文件添加错误标记?
- 36 Visual Studio Code - 自动隐藏资源管理器
- 76 Visual Studio Code - 快捷方式 - 折叠资源管理器中的所有文件
- 8 资源管理器右键菜单中的Visual Studio Code
- 3 如何在Visual Studio Code资源管理器中排除某些文件扩展名
- 758 如何在Visual Studio Code中更改缩进?
- 3 如何在Visual Studio Code中更改浏览器
- 64 如何在Visual Studio Code中放弃文件中的个别更改?
- 21 如何在Visual Studio Code中更改窗口标签字体大小?
- 25 我该如何在 Visual Studio Code 的资源管理器中手动更改文件夹的顺序?