您可以为此创建一个管道。
这里有一个可工作的解决方案
我创建了一个名为ListFilterPipe的管道。
@Pipe({
name: 'listFilter'
})
export class ListFilterPipe implements PipeTransform {
transform(list: any[], filterText: string): any {
return list ? list.filter(item => item.name.search(new RegExp(filterText, 'i')) > -1) : [];
}
}
只需按如下方式在*ngFor中使用它
<h4>List</h4>
<div class="main-div">
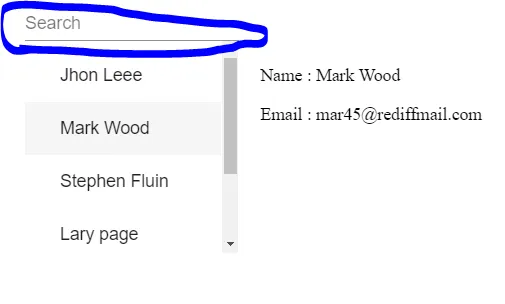
<app-search [(searchModel)]="searchModel"></app-search>
<div class="list">
<mat-selection-list #contact>
<mat-list-option *ngFor="let contact of contacts | listFilter: searchModel">
<a mat-list-item (click)="onSelect(contact)"><span>{{ contact?.name }}</span></a>
</mat-list-option>
</mat-selection-list>
</div>
此外,我们还添加了输入和输出到 search.component ,以便我们可以更新我们的搜索模型。
search.component.ts
@Component({
selector: 'app-search',
templateUrl: './search.component.html',
styleUrls: ['./search.component.css']
})
export class SearchComponent implements OnInit {
@Input() searchModel;
@Output() searchModelChange: EventEmitter<any> = new EventEmitter();
constructor() { }
ngOnInit() {
}
updateSearchModel(value) {
this.searchModel = value;
this.searchModelChange.emit(this.searchModel);
}
}
search.component.html
<mat-form-field floatLabel="never">
<input matInput class="searching-customer" type="text" placeholder="Search"
[ngModel]="searchModel"
(ngModelChange)="updateSearchModel($event)">
</mat-form-field>


app-search搜索到的字符串输出,保存在list-component中,并对每个mat-list-option进行像*ngIf="contact.includes(searchQuery)"这样的操作。 或者为类似于此处*ngFor构建一个过滤器管道:https://dev59.com/YlcP5IYBdhLWcg3wLnRC - Roberto Zvjerković