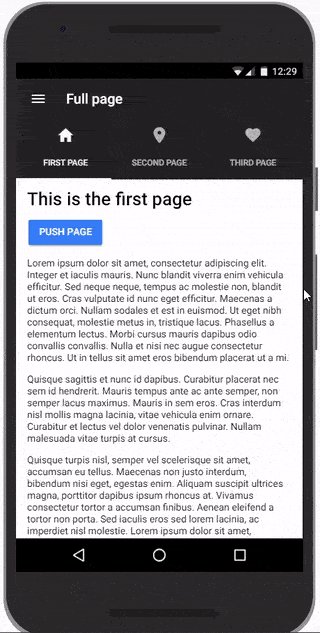
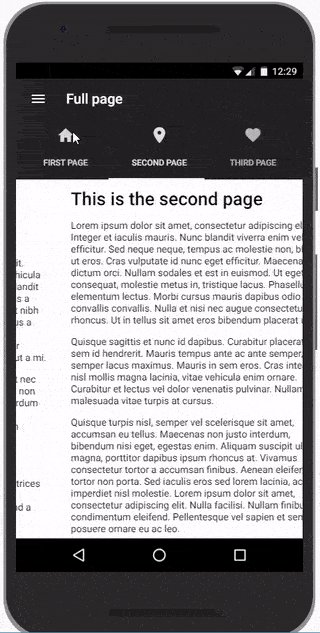
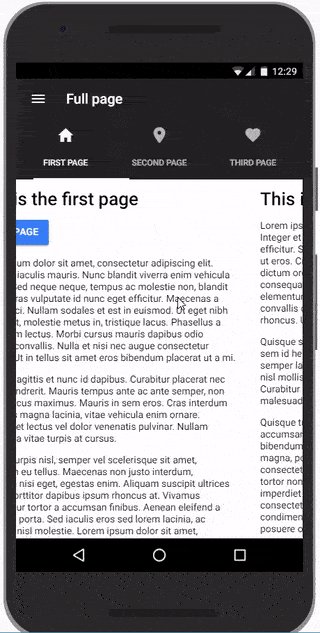
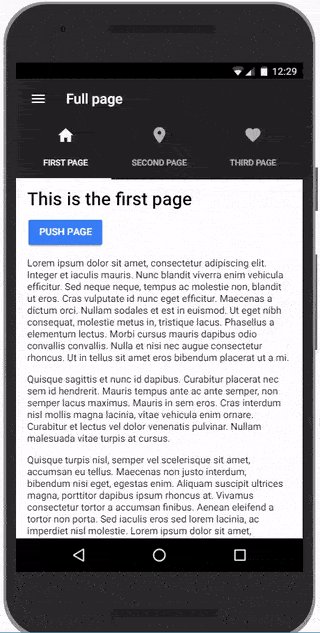
我有一个简单的Ionic 3应用程序,其中包含标签模板。每当用户在视图上向左或向右滑动时,我会在标签之间切换,所有的工作都很好,唯一的问题是在从点击标签或从屏幕滑动时进行页面过渡时没有动画效果。
我可以获得页面推送和弹出的动画。
我可以获得页面推送和弹出的动画。
this.navCtrl.push(ContactPage, {
animation: true, direction: 'forward'
});
但不能用于选择选项卡
this.navCtrl.parent.select(2,{
animation: true, direction: 'forward'
});
提前谢谢您