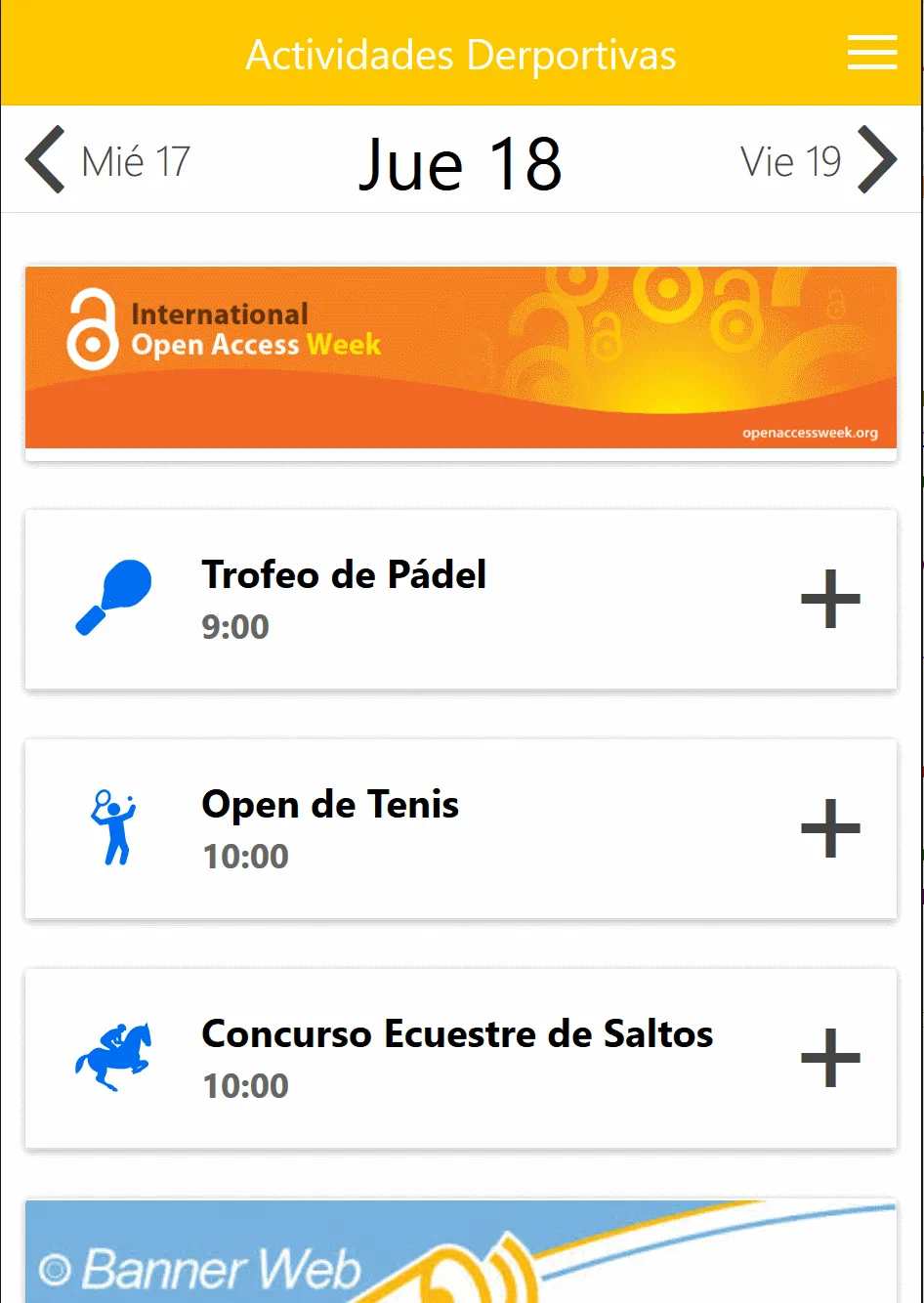
我正在尝试在ionic卡片中插入图片。我选择使用卡片是因为我想保持纵横比一致。问题是,正如您可以在下一个图像中看到的那样,在图像后面的卡片底部有一个白色空间(在这里更明显,但也存在于顶部和侧面):
我尝试使用CSS但没有成功。部分原因可能是因为我不知道涉及哪些CSS。此外,我真的不知道如何去除这样的空白空间...我甚至尝试使用负填充值,但它不起作用,所以我想这不是卡片组件,而是一个子部分引起的问题。这是我的当前代码:
<div class="card" ng-controller="cycleImagesCtrl">
<div class="item item-body" style="padding: 0px 0px 0px 0px;">
<img src={{imgTitle}} width="100%" />
</div>
</div>
任何提示?