我正在尝试使用jsPDF将HTML代码生成为PDF文档。除了文本对齐方式之外,一切都按预期工作。
Javascript代码:
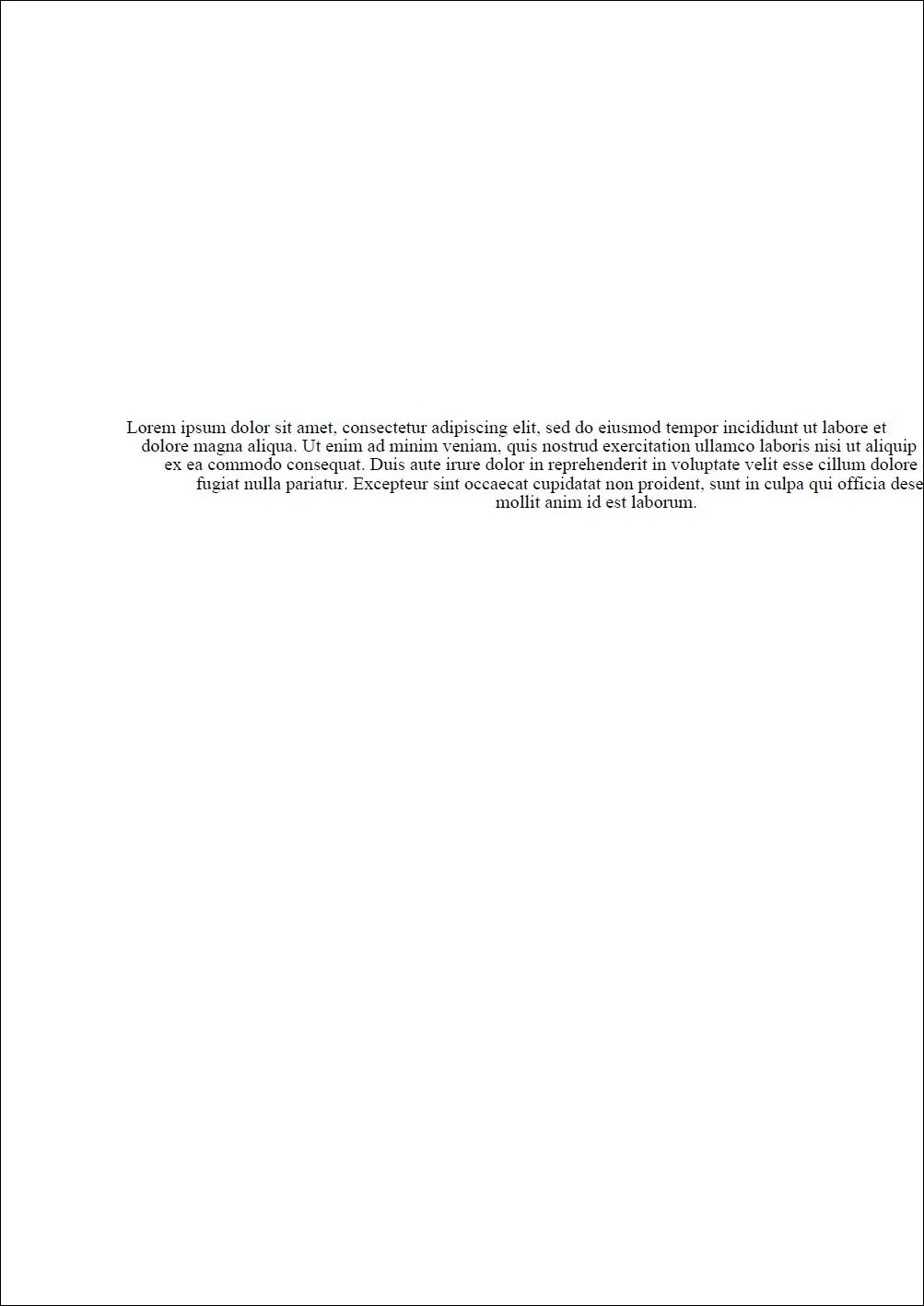
var html = '<p style="text-align:center;">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>';
pdf.fromHTML(html, 20, 90, {
'width': 180
});
pdf.save('test.pdf');
为什么文本没有居中对齐?
更新:放弃使用jsPDF,改用PDFmake解决了我的问题。