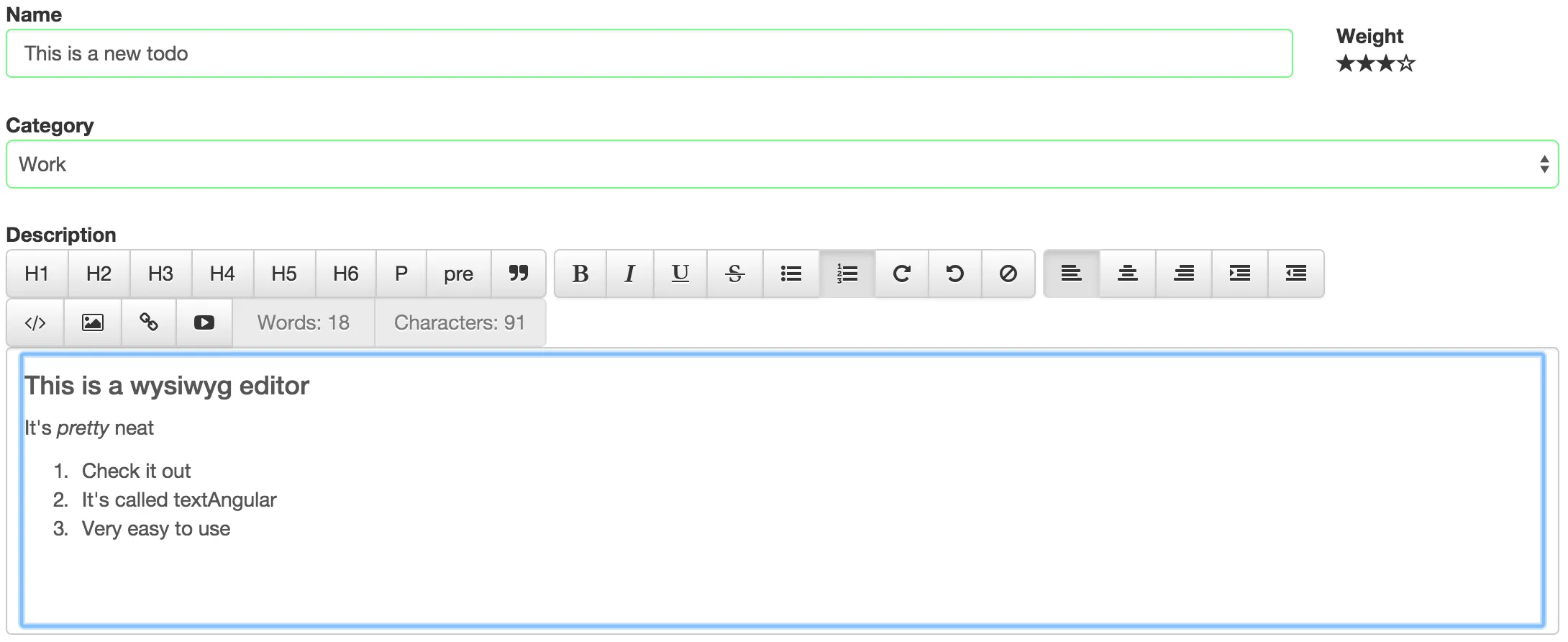
我正在学习 Angular 并创建一个 todo 应用程序。创建 todo 使用所见即所得编辑器 (textAngular),它看起来像这样:
这个功能正常运行并将 HTML 保存到名为
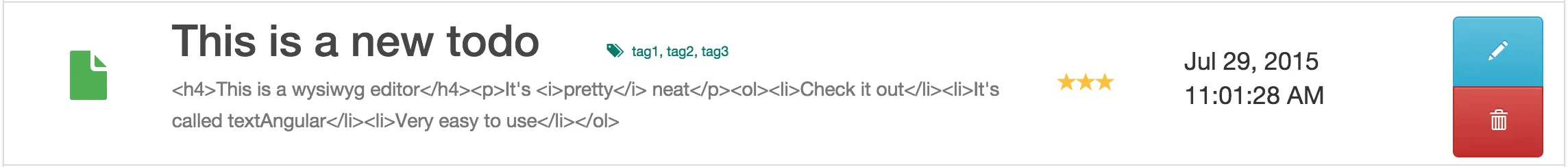
todo.description的 ng-model 中。但是在显示此 todo 时,从描述中获取的 HTML 被显示为纯文本。像这样:
简单地将描述绑定到模型。<p class="text-muted">{{todo.description}}</p>
我认为这可以非常简单地完成,但我没有找到解决方案。我尝试了xmp标签,但那不是我要找的。
如何使描述显示HTML而不是文本?