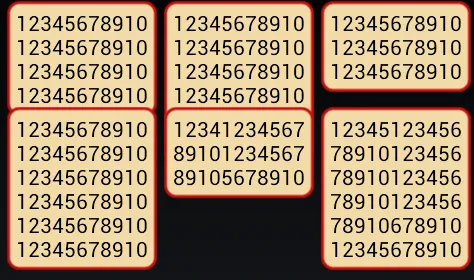
如何使行高适应GridView中最高的项?
因为默认情况下会失败。
因为默认情况下会失败。

更新:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<GridView
android:id="@+id/gird"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:fadeScrollbars="false"
android:horizontalSpacing="5dip"
android:numColumns="3"
android:verticalSpacing="5dip" />
</LinearLayout>
这是网格项目的布局
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:background="@drawable/grid_item_background"
android:textColor="#000000" />
这是网格项的背景可绘制对象。
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" >
<gradient
android:angle="270"
android:endColor="#F2DBA7"
android:startColor="#F2DBA7" />
<corners android:radius="7dip" />
<stroke android:width="3dip" android:color="#C90E0E"/>
<padding
android:bottom="5dip"
android:left="5dip"
android:right="5dip"
android:top="5dip" />
</shape>
这是活动的源代码
import android.app.Activity;
import android.os.Bundle;
import android.widget.ArrayAdapter;
import android.widget.GridView;
public class GridActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
GridView grid = (GridView) findViewById(R.id.gird);
ArrayAdapter<String> answeredWords = new ArrayAdapter<String>(this,
R.layout.grid_item);
grid.setAdapter(answeredWords);
answeredWords.add("123456789101234567891012345678910");
answeredWords.add("12345678910");
answeredWords.add("12345678910123456789101234567891012345678910");
answeredWords.add("12345678910");
answeredWords.add("12345678910123456789101234567891012345678910");
answeredWords.add("1234567891012345678910");
answeredWords.add("1234567891012345678910");
answeredWords.add("1234567891012345678910");
answeredWords.add("1234567891012345678910");
answeredWords.add("1234567891012345678910");
answeredWords.add("123456789101234567891012345678910");
answeredWords.add("123456789101234567891012345678910");
}
}
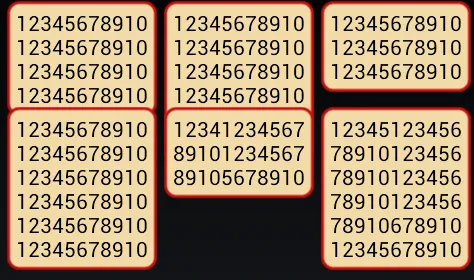
更新: 我重写了GridView,它会找到元素行中的最大高度,并将该行中的所有元素设置为相同的高度。