我有一个文本表单,用户需要输入电子邮件地址。我希望这个文本表单有一张图片作为背景。
以下是我目前的代码:
HTML:
<form action="addemailtodatabase.php" method="post">
<input class="emailinput" type="text" name="email" maxlength="80"/>
<input type="submit" name="submit" value="Sign Up"/>
<input type="hidden" name="submitted" value="TRUE"/>
</form>
CSS:
.emailinput{
background-image:url(images/desktop/field-normal.png);
background-repeat:no-repeat;
border:none;
width:296px;
height:62px;
}
我无法去除图片后面的白色背景(这并不是图片文件本身的问题,因为它有圆角而且没有白色部分)。
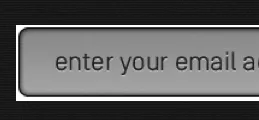
以下是效果截图:

background-color: transparent- aletzo