我在下面的代码中遇到了一些问题。我想把
如果输出显示了左侧和右侧div中的情况,那么它就正常工作。但是,如果输出只显示了右侧div中的情况,它会将它们移到左侧。我想要在右侧而不是左侧显示它们。
那么,我应该怎么做呢?
CSS如下:
<div class="contectCode">分割成两个部分<div class="left">和<div class="right">。因此,有些情况应该在左侧显示,有些情况应该在右侧显示。<?php
$xml = simplexml_load_file("Profiles.xml");
foreach($xml->children() as $Developer){
echo '<div class="contectCode" style="height: 260px;">';
echo '<div class="left" style="width:365px;">';
echo '<b>' . $Developer['name'] . '</b>';
echo '</div><br/>';
echo '<div class="left" style="width:365px; float:left; text-align:left;">';
echo '<p><b><i>Communications with you</i></b></p>';
echo '</div>';
echo '<div class="right" style="width:365px; float:right; text-align:left;">';
echo '<p><b><i>Communications with other developers </i></b></p>';
echo '</div>';
foreach($Developer->children() as $factor){
switch ($factor->getName()){
case "trust":
echo '<div class="left" style="width:365px; float:left; text-align:left;">';
if($Developer['gender'] == "Male")
echo '<p>You have selected (trusted) him to help you ' . $factor . ' times</p><br/>';
else
echo '<p>You have selected (trusted) her to help you ' . $factor . ' times</p><br/>';
echo '</div>';
break;
case "response":
echo '<div class="left" style="width:365px; float:left; text-align:left;">';
if($Developer['gender'] == "Male")
echo '<p>He hes responded to your help request ' . $factor . ' times</p><br/>';
else
echo '<p>She has responded to your help request ' . $factor . ' times</p><br/>';
echo '</div>';
break;
case "indegreeOutdegree":
echo '<div class="left" style="width:365px; float:left; text-align:left;">';
if($Developer['gender'] == "Male")
echo '<p>He has helped you to complete your code ' . $factor . ' times</p><br/>';
else
echo '<p>She has helped you to complete your code ' . $factor . ' times</p><br/>';
echo '</div>';
break;
case "recommended":
echo '<div class="left" style="width:365px; float:left; text-align:left;">';
if($Developer['gender'] == "Male")
echo '<p>He has been recommended to you by others ' . $factor . ' times</p><br/>';
else
echo '<p>She has been recommended to you by others ' . $factor . ' times</p><br/>';
echo '</div>';
break;
case "trustG":
echo '<div class="right" style="width:365px; float:right; text-align:left;">';
if($Developer['gender'] == "Male")
echo '<p>He has been selected (trusted) by others ' . $factor . ' times</p><br/>';
else
echo '<p>She has been selected (trusted) by others ' . $factor . ' times</p><br/>';
echo '</div>';
break;
case "responseG":
echo '<div class="right" style="width:365px; float:right; text-align:left;">';
if($Developer['gender'] == "Male")
echo '<p>He has responded to others requests ' . $factor . ' times</p><br/>';
else
echo '<p>She has responded to others requests ' . $factor . ' times </p><br/>';
echo '</div>';
break;
case "indegreeOutdegreeG":
echo '<div class="right" style="width:365px; float:right; text-align:left;">';
if($Developer['gender'] == "Male")
echo '<p>He has helped other developers ' . $factor . ' times</p><br/>';
else
echo '<p>She has helped other developers ' . $factor . ' times</p><br/>';
echo '</div>';
break;
case "recommendedG":
echo '<div class="right" style="width:365px; float:right; text-align:left;">';
if($Developer['gender'] == "Male")
echo '<p>He has been recommended to help by others ' . $factor . ' times</p><br/>';
else
echo '<p>She has been recommended to help by others ' . $factor . ' times</p><br/>';
echo '</div>';
break;
}
}
echo '</div>';
}
?>
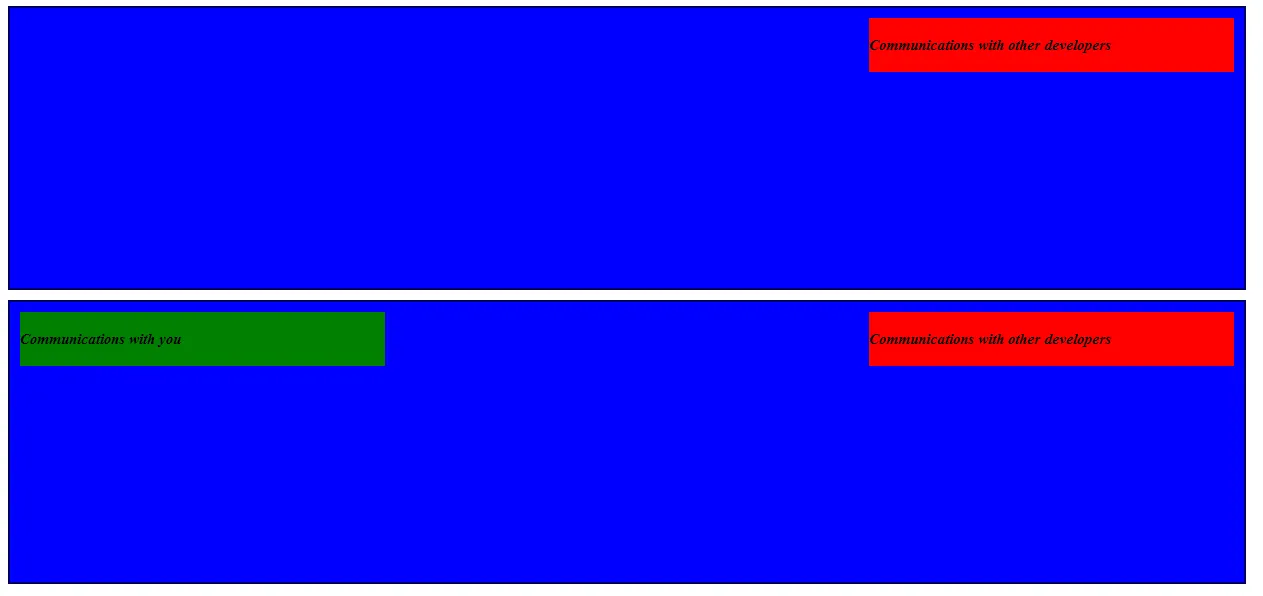
如果输出显示了左侧和右侧div中的情况,那么它就正常工作。但是,如果输出只显示了右侧div中的情况,它会将它们移到左侧。我想要在右侧而不是左侧显示它们。
那么,我应该怎么做呢?
CSS如下:
.contectCode
{
font-size:15px;
line-height:24px;
margin-left:13px;
margin-right:13px;
border-style:solid;
border-width:2px;
border-color:#000066;
padding:10px;
margin-top:5px;
margin-bottom:10px;
}
.left
{
float:left;
width:60%;
}
.right
{
float:left;
}