有没有办法让IE将表格单元格显示为实际的块元素?
给定以下样式:
table,tbody,tr,td,div {
display: block;
border: 1px solid #0f0;
padding: 4px;
}
还有这段HTML:
<table>
<tbody>
<tr>
<td>R1C1</td>
<td>R1C2</td>
<td>R1C3</td>
</tr>
</tbody>
</table>
<div>
<div>
<div>
<div>R1C1</div>
<div>R1C2</div>
<div>R1C3</div>
</div>
</div>
</div>
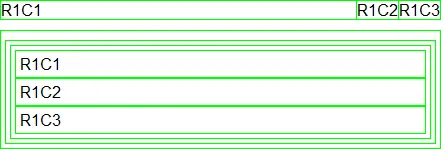
在Firefox和Safari/Chrome中,表格与嵌套的div完全一样。但在Internet Explorer(8)中,属性display:block没有效果。表格的呈现方式与我未设置该属性时完全相同。
我的主要问题是单元格不会换行;它们都会显示在同一行上。(tbody和tr元素没有任何边框或填充。这对我目前来说不是问题。)
我在搜索时没有找到关于这个问题的信息。兼容性表(quirksmode)和其他地方的信息表明,IE从版本5.5开始支持display:block。似乎任何有关表格显示问题的讨论都是反过来做-给非表格元素任何display:table-*属性。
那么,我可以做些什么使IE将表格单元格呈现为块状呢?
(真正的表格实际上是一个具有表格数据的表格。我希望保持它的原样,并进行非侵入式的重新样式化。)

<table>按照你想要的方式工作。 - thirtydotdisplay:block时有所不同。在IE7-中,表格元素默认为display:block(它们只不过不知道display:table-*),但对它们使用了一些“表格布局魔法”。可能IE8并没有完全移除这个遗留问题。 - Ilya Streltsyn