假设我有以下这个 CSS:
#wrap {width: 190px; padding: 0 10px; border-radius: 10px; background: #000;}
#wrap a {width: 190px; padding: 10px; display: block;}
#wrap a:hover {background: #fff;}
还有这个 HTML 代码:
<div id="wrap">
<ul>
<li><a href="#">Some Link 1</a></li>
<li><a href="#">Some Link 2</a></li>
<li><a href="#">Some Link 3</a></li>
<li><a href="#">Some Link 4</a></li>
</ul>
</div>
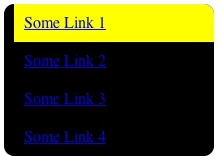
现在链接恰好适合于#wrap中,但#wrap具有边框半径和黑色背景。因为在悬停时链接具有白色背景,所以第一个子元素和最后一个子元素位于边框半径角落的上方。但是,由于它们位于#wrap的背景之上,隐藏了边框半径,从而隐藏了#wrap的背景。
我知道可以给第一个和最后一个子元素分配边框半径,但是否有更简单的方法?
如果我想在包装器div上使用此操作,则有时分配第一个和最后一个子元素的边框半径将不起作用。
padding: 5px 10px;
即使我给它们分配了圆角,它们也不会匹配,这会让它看起来很丑。