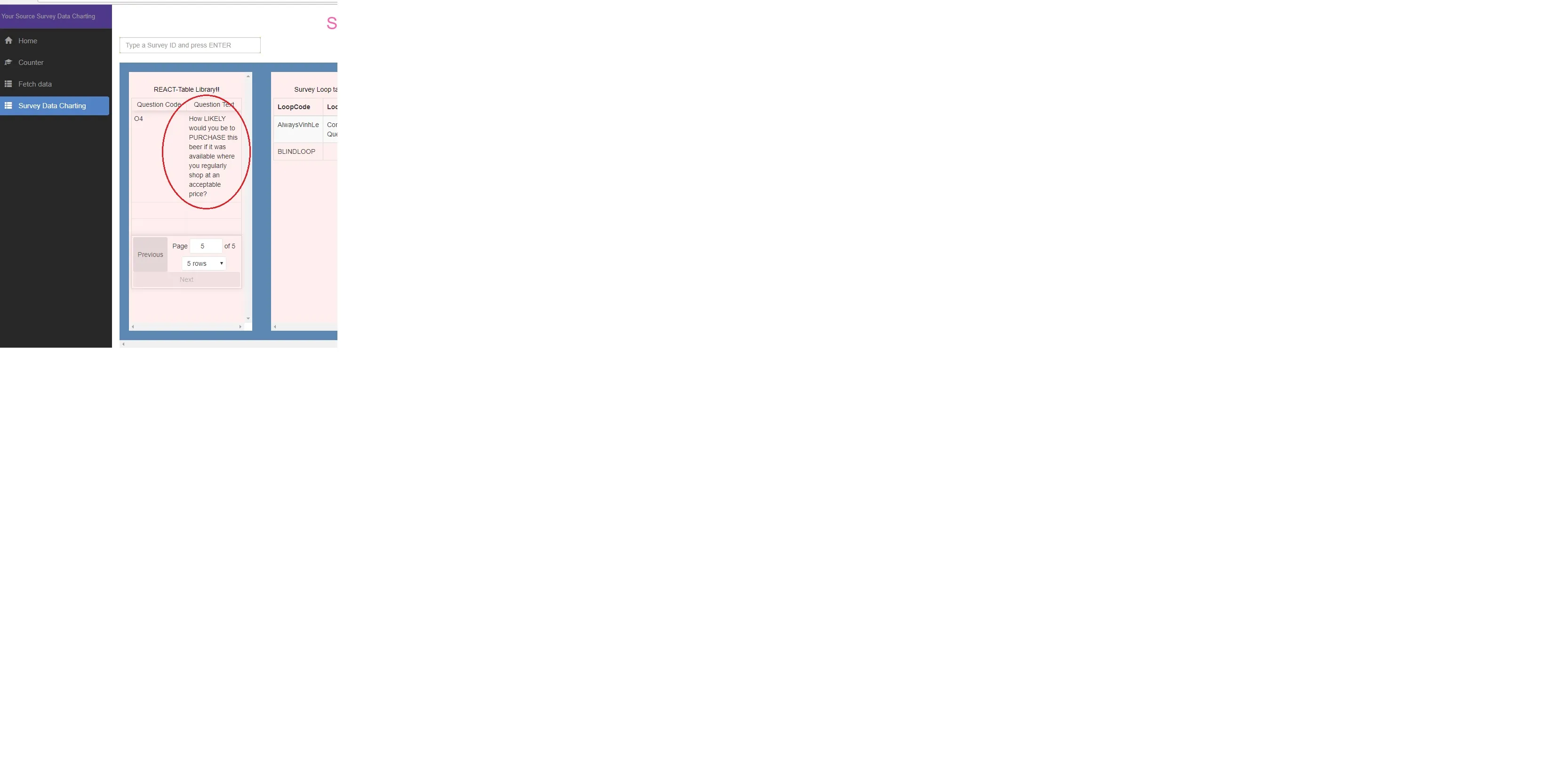
我正在使用https://react-table.js.org/#/story/readme来显示从服务器响应的表格。但是对于长度较长的列数据,它会显示省略号。我找不到一种方法来自动换行并显示完整的数据。
在文档中,他们提到了style属性,但我无法弄清楚如何使用。我尝试了以下代码,但它没有起作用。
<ReactTable
data={respDataArr}
columns={columns}
style={{overflow:'wrap'}}
/>
有人可以建议一下,我应该做什么改变吗?

Cell: props => <div className=''>{props.value}</div>,但它没有起作用。它没有显示省略号,但单元格宽度并没有增加,数据实际上从右边缘消失了。 - xploreraj