问题:
我有一个嵌套在UINavigationController中的UITableViewController。按下表视图中的单元格会切换到另一个表视图控制器。在该表视图控制器中,我希望导航栏不可见,同时保留选项卡栏项目,因此我将以下内容添加到其viewDidLoad()中:
self.navigationController?.navigationBar.setBackgroundImage(UIImage(), forBarMetrics: .default)
self.navigationController?.navigationBar.shadowImage = UIImage()
self.navigationController?.navigationBar.isTranslucent = true
self.navigationController?.navigationBar.tintColor = .black
对于第一个UITableViewController,我希望导航栏是正常的,因此在其 viewDidAppear() 方法中进行了以下操作:
self.navigationController?.navigationBar.isTranslucent = false
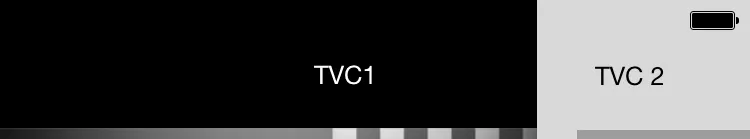
除过渡时导航栏消失成黑色外,一切正常(我是通过performSegueWithIdentifier进行过渡)。 老实说,这看起来很丑陋。 有没有什么方法可以防止/修复这个问题?
截图: