在我的应用程序中,我想使用Theme.NoTitleBar主题,但另一方面我也不想失去Android操作系统的内部主题。我在网上搜索并找到了以下答案。我修改了我的styles.xml文件,并添加了以下代码行。
在values/styles.xml文件中。
在values/styles.xml文件中。
<style name="Theme.Default" parent="@android:style/Theme"></style>
<style name="Theme.NoTitle" parent="@android:style/Theme.NoTitleBar"></style>
<style name="Theme.FullScreen" parent="@android:style/Theme.NoTitleBar.Fullscreen"></style>
在 values-v11/styles.xml 内部
<style name="Theme.Default" parent="@android:style/Theme.Holo"></style>
<style name="Theme.NoTitle" parent="@android:style/Theme.Holo.NoActionBar"></style>
<style name="Theme.FullScreen" parent="@android:style/Theme.Holo.NoActionBar.Fullscreen"></style>
在 values-v14/styles.xml 文件中
<style name="Theme.Default" parent="@android:style/Theme.Holo.Light"></style>
<style name="Theme.NoTitle" parent="@android:style/Theme.Holo.Light.NoActionBar"></style>
<style name="Theme.FullScreen" parent="@android:style/Theme.Holo.Light.NoActionBar.Fullscreen"></style>
在Manifest文件的application标签中,我添加了一个属性:
android:theme="@style/Theme.NoTitle"
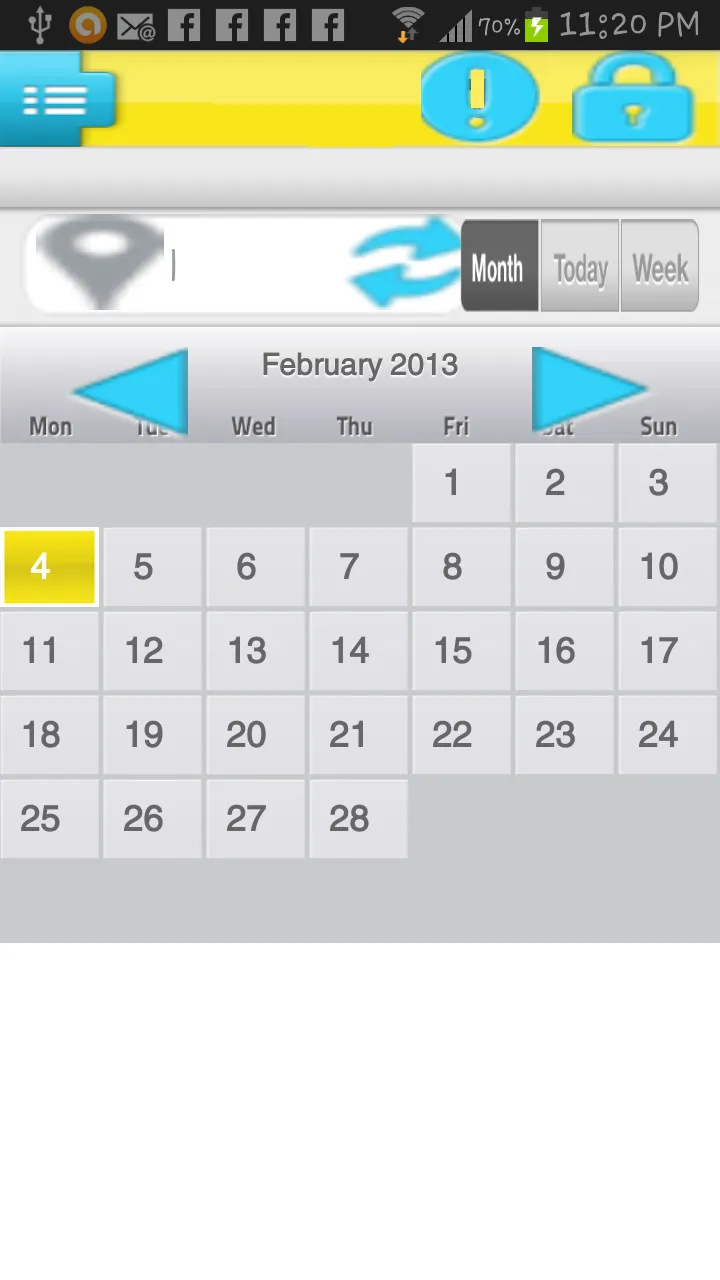
但是当我尝试运行代码时,我的应用程序中的图像会变得模糊。但是当我使用以下标签:
android:theme="@android:style/Theme.NoTitleBar"
android:theme="@android:style/Theme.Light.NoTitleBar"
android:theme="@android:style/Theme.Black.NoTitleBar"
应用程序中的图像以正确的形式出现... 但在这种情况下,我会失去新的Android操作系统上的所有主题..
请帮助我如何在不失去图像和本地主题的情况下使用NoTitleBar主题..
布局的代码:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/mainScreen"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<include
android:id="@+id/main_top_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
layout="@layout/top_bar_title" />
<RelativeLayout
android:id="@+id/container_bar1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/main_top_bar"
android:layout_marginTop="-3dp"
android:background="@drawable/tab_nav_bar" >
</RelativeLayout>
<RelativeLayout
android:id="@+id/container_bar2"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/container_bar1"
android:background="@drawable/location_nav_bar" >
<TableLayout
android:id="@+id/map_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:paddingBottom="5dp"
android:background="@drawable/map_bar_bg" >
<TableRow
android:id="@+id/tableRow1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/MapPointer"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="8dp"
android:background="@drawable/map_pointer" />
<TextView
android:id="@+id/MapSeperator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="2dp"
android:layout_marginTop="2dp"
android:text="|"
android:textColor="#979ca0"
android:textSize="20dp" />
<com.pnf.myevent.CustomTextView
android:id="@+id/DisplayLocation"
android:layout_width="80dp"
android:layout_height="wrap_content"
android:ellipsize="marquee"
android:fadingEdge="horizontal"
android:marqueeRepeatLimit="marquee_forever"
android:paddingLeft="5dp"
android:scrollHorizontally="true"
android:singleLine="true"
android:textColor="#adabad"
android:textSize="12dp" />
<Button
android:id="@+id/RefreshBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="3dp"
android:background="@drawable/refresh_button" />
</TableRow>
</TableLayout>
<TableLayout
android:id="@+id/calendar_bar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_marginRight="10dp" >
<TableRow
android:id="@+id/tableRow2"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<Button
android:id="@+id/MonthBtn"
android:layout_width="40dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/month_button" />
<Button
android:id="@+id/TodayBtn"
android:layout_width="40dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/today_button" />
<Button
android:id="@+id/WeekBtn"
android:layout_width="40dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:background="@drawable/week_button" />
</TableRow>
</TableLayout>
</RelativeLayout>
<RelativeLayout
android:id="@+id/container_bar3"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/container_bar2"
android:background="@drawable/cal_nav_bar" >
<Button
android:id="@+id/CalPrevious"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginLeft="30dp"
android:layout_marginTop="5dp"
android:background="@drawable/left_arrow_button" />
<com.pnf.myevent.CustomTextView
android:id="@+id/CalTitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_marginTop="5dp"
android:shadowColor="#ffffff"
android:shadowDx="0"
android:shadowDy="2"
android:shadowRadius="1"
android:text="Title"
android:textColor="#666666"
android:textSize="15dp" />
<Button
android:id="@+id/CalNext"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginRight="30dp"
android:layout_marginTop="5dp"
android:background="@drawable/right_arrow_button" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/container_bar4"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/container_bar3"
android:background="#c8c9cc" >
<GridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridView1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:horizontalSpacing="2dp"
android:listSelector="#00000000"
android:numColumns="7"
android:stretchMode="columnWidth"
android:verticalSpacing="2dp" />
</RelativeLayout>
<RelativeLayout
android:id="@+id/footer_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/container_bar4" >
<ListView
android:id="@+id/CalendarList"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:listSelector="#00000000"
android:cacheColorHint="#00000000"
android:divider="#dedede"
android:dividerHeight="1dp"
android:drawSelectorOnTop="false" />
</RelativeLayout>