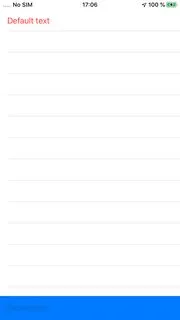
我有这个。
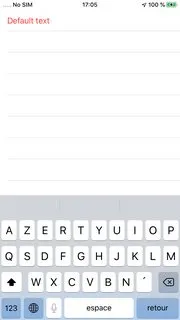
实际上,当我聚焦于文本框时,键盘会隐藏该文本框。 有没有在SwiftUI中保持文本字段始终在键盘顶部的简单解决方案?
struct ContentView: View {
var body: some View {
ZStack(alignment: Alignment.bottom) {
List {
Text("Default text").foregroundColor(Color.red)
}
TextField("Placeholder", text: .constant(""))
.frame(minHeight: 30)
.cornerRadius(8.0)
.padding(10)
.background(Color.blue)
}
}
}
实际上,当我聚焦于文本框时,键盘会隐藏该文本框。 有没有在SwiftUI中保持文本字段始终在键盘顶部的简单解决方案?


致命错误:在View.body之外访问State<CGFloat>:文件- Kevin ABRIOUX