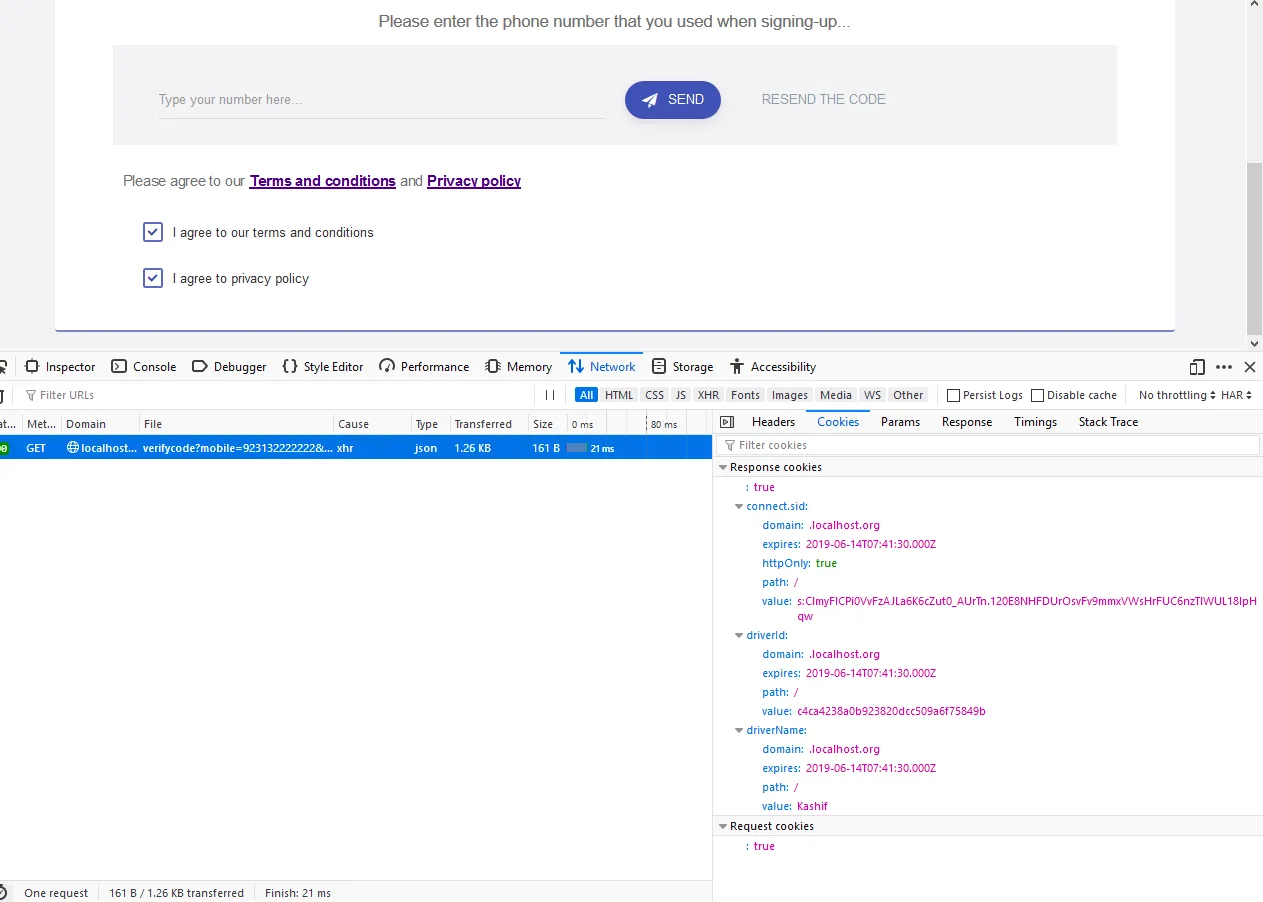
我正在发送http请求到node.js服务器的API端点,该响应包含cookie并在mozilla调试器中显示。我通过localhost.org或虚拟主机(例如myapp.example.com)发送此请求。
我尝试使用AJAX XMLHTTPRequest和angular http,还为AJAX添加了xhrFields: {withCredentials:true} ,credentials:'include'适用于fetch等。
但是浏览器未设置cookie,我已经尝试了2天,但问题尚未解决。
这是一个发送ajax请求的实用函数
function sendServerRequest(url,method,data) {
return new Promise(function ( resolve ) {
resolve($.ajax({
url,
method: method || 'GET',
data,
xhrFields: {withCredentials: true},
crossDomain: true,
success: function ( data ) {
return data
},
error: function ( err ) {
try {
let responseStatus = err.responseJSON
if ( responseStatus.status === sessionExpires ) {
sessionExpireCall(responseStatus.message)
}
} catch ( e ) {
console.log('Failed to get response');
}
}
}));
})
}
响应原始内容
HTTP/1.1 200 OK
X-RateLimit-Limit: 13000
X-RateLimit-Remaining: 12996
Date: 2019-06-26 06:17:56
X-RateLimit-Reset: 1561533343
X-DNS-Prefetch-Control: off
X-Frame-Options: SAMEORIGIN
Strict-Transport-Security: max-age=15552000; includeSubDomains
X-Download-Options: noopen
X-Content-Type-Options: nosniff
X-XSS-Protection: 1; mode=block
Access-Control-Allow-Origin: http://192.168.10.3
Access-Control-Allow-Methods: GET, POST, OPTIONS
Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type,
Authorization
Access-Control-Allow-Credentials: true
set-cookie: true
set-cookie: driverId=c81e728d9d4c2f636f067f89cc14862c; Max-Age=3600;
Domain=192.168.10.3; Path=/; Expires=Wed, 26 Jun 2019 07:17:56 GMT
set-cookie: driverName=kamran; Max-Age=3600; Domain=192.168.10.3; Path=/;
Expires=Wed, 26 Jun 2019 07:17:56 GMT
set-cookie: connect.sid=s%3AX- syECgzpFEZhh4d5B_xfStUoYPrO3p1.%2FPj%2BMo7UnaZto6OGoP%2BOjdKvrJ%2F3Fm%2Bn1BJ%2FXU7Qdh8; Domain=192.168.10.3; Path=/; Expires=Wed, 26 Jun 2019 07:17:56 GMT; HttpOnly
Content-Type: application/json; charset=utf-8
Content-Length: 34
ETag: W/"22-tpsDmOyD3m/F84/JvyRCwDCbeY8"
Connection: keep-alive
{"detail":"verified","status":200}
请求原始数据
GET http://localhost:3000/driverboard/verifycode?
mobile=923002222222&vcode=2609 HTTP/1.1
Host: localhost:3000
Connection: keep-alive
Accept: */*
Origin: http://192.168.10.3
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36
(KHTML, like Gecko) Chrome/75.0.3770.100 Safari/537.36
Referer: http://192.168.10.3/capptin-driverboard/verification.php
Accept-Encoding: gzip, deflate, br
Accept-Language: en-US,en;q=0.9
Cookie: true

.localhost.org与浏览器页面中的不相等。你能检查一下吗?如果是这种情况,我稍后会发布关于原因等详细答案。 - Hash