我正在使用AngularJS开发PhoneGap/Cordova应用程序。由于我的目标平台是Android,因此我研究了不同的活动转换方法。换句话说;如何在提供本地和直观的用户体验的同时,对A表单和B表单之间的转换进行动画处理。
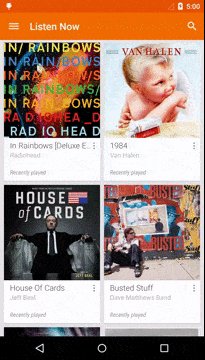
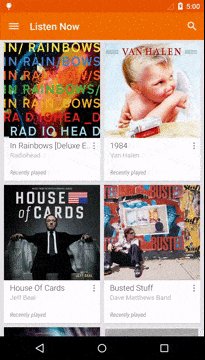
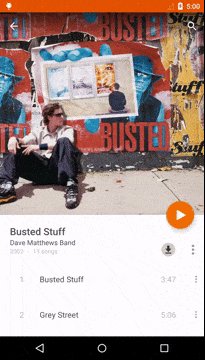
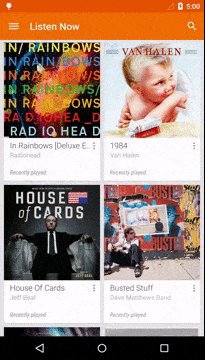
我的应用程序将实现材料设计指南,并且我偶然发现了一种名为“共享元素转换”的过渡动画,我认为它适用于我的大多数应用程序流程。 我实际上非常喜欢这种方法,并且想知道如何基于Angular 1.5实现一个尽可能通用、灵活且易于在整个应用程序中使用的实现。由于我还是AngularJS的新手,所以我想向社区请教一种实现类似shared element transition的简洁方法,或者可能会指向已经存在的实现。对于那些想知道的人,我正在使用Angular 1.5和MaterializeCSS来增强我的应用程序。非常感谢!
我的应用程序将实现材料设计指南,并且我偶然发现了一种名为“共享元素转换”的过渡动画,我认为它适用于我的大多数应用程序流程。 我实际上非常喜欢这种方法,并且想知道如何基于Angular 1.5实现一个尽可能通用、灵活且易于在整个应用程序中使用的实现。由于我还是AngularJS的新手,所以我想向社区请教一种实现类似shared element transition的简洁方法,或者可能会指向已经存在的实现。对于那些想知道的人,我正在使用Angular 1.5和MaterializeCSS来增强我的应用程序。非常感谢!