我想在我的tableView上实现一个UISearchBar。
我的代码(在viewDidLoad中):
self.searchController = UISearchController(searchResultsController: nil)
self.searchController.searchResultsUpdater = self
self.searchController.delegate = self
self.searchController.searchBar.delegate = self
self.searchController.searchBar.autocapitalizationType = .None
self.searchController.searchBar.autocorrectionType = .No
self.searchController.hidesNavigationBarDuringPresentation = false
self.searchController.dimsBackgroundDuringPresentation = false
self.tableView.tableHeaderView = self.searchController.searchBar
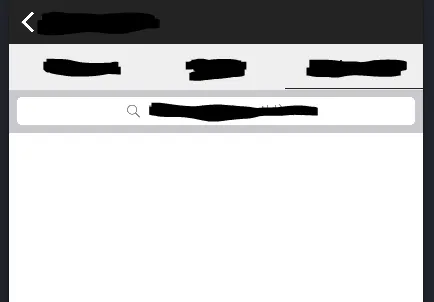
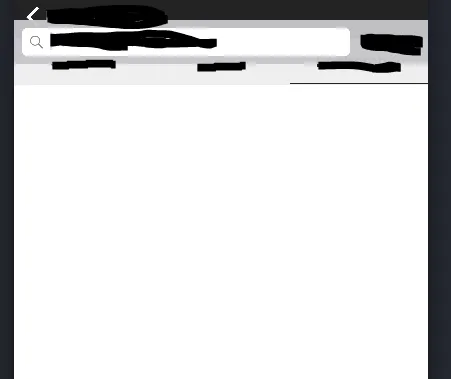
当我点击搜索栏时,这个搜索栏会移动到顶部,就像它想要隐藏导航栏一样。如下图所示:

 我在许多文章中寻找答案,但没有任何作用。我想禁用此动画,以便搜索栏不会移动。
我在许多文章中寻找答案,但没有任何作用。我想禁用此动画,以便搜索栏不会移动。
self.edgesForExtendedLayout = .None和self.searchController.edgesForExtendedLayout = .None。结果是一样的。 - Robin