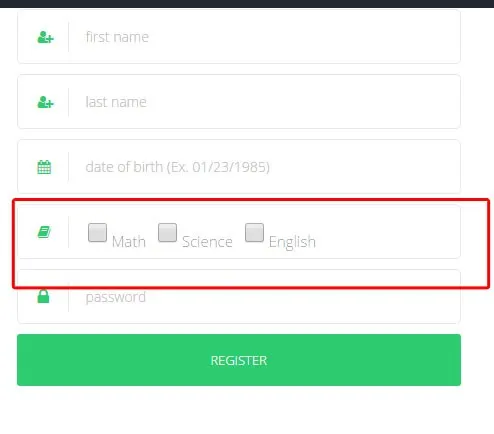
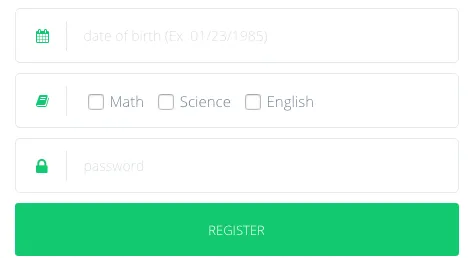
我在尝试完善我的表单布局。
由于某些原因,我的复选框标签无法在每个复选框上对齐。 我正在尝试使用以下代码使每个复选框标签与其复选框对齐:
由于某些原因,我的复选框标签无法在每个复选框上对齐。 我正在尝试使用以下代码使每个复选框标签与其复选框对齐:
<div class="form-input-group">
<i class="fa fa-book"></i>
<div class="checkbox-style">
<input type="checkbox" value=""> Math
<input type="checkbox" value=""> Science
<input type="checkbox" value=""> English
</div>
</div>
你知道出了什么问题,我该怎么解决这个问题吗?
你可以通过Chrome的检查工具在此处检查实际网站:http://americanbitcoinacademy.com/test/student-registration.html。