我正在使用PagerSlidingTabStrip与ViewPager。
是否有一种方法可以根据某些操作动态更改选项卡图标。例如,当收到通知时,我想更改通知选项卡上的图标以显示未读通知的数量。
或者任何其他库都可以支持这个功能而不需要太多调整。
是否有一种方法可以根据某些操作动态更改选项卡图标。例如,当收到通知时,我想更改通知选项卡上的图标以显示未读通知的数量。
或者任何其他库都可以支持这个功能而不需要太多调整。
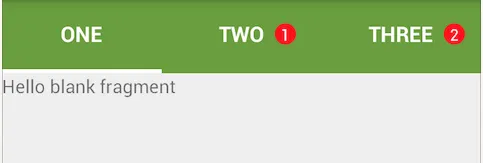
PagerSlidingTabStrip.CustomTabProvider接口来完成此操作。我为您的情况制作了一个示例项目,让我们逐步探索它。
首先,创建一个名为tab_layout的选项卡布局。例如,它将包含用于标题和徽章的2个TextView。在我的情况下,它看起来像:<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/tab_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:textColor="@android:color/white"
android:textStyle="bold"
android:textSize="16sp"
android:singleLine="true" />
<TextView
android:id="@+id/badge"
android:layout_width="16dp"
android:layout_height="16dp"
android:layout_toRightOf="@+id/tab_title"
android:textSize="12sp"
android:gravity="center"
android:layout_marginLeft="8dp"
android:layout_centerVertical="true"
android:textColor="@android:color/white"
android:background="@drawable/badge_background" />
</RelativeLayout>
ViewPagerTab:public class ViewPagerTab {
public String title;
public int notifications;
public ViewPagerTab(String title, int notifications) {
this.title = title;
this.notifications = notifications;
}
}
第三步: 在您的FragmentPagerAdapter上实现PagerSlidingTabStrip.CustomTabProvider接口。在这里,我们将填充标签布局并初始化标签视图,同时定义各个位置的片段:
public class MainAdapter extends FragmentPagerAdapter
implements PagerSlidingTabStrip.CustomTabProvider {
ArrayList<ViewPagerTab> tabs;
public MainAdapter(FragmentManager fm, ArrayList<ViewPagerTab> tabs) {
super(fm);
this.tabs = tabs;
}
@Override
public View getCustomTabView(ViewGroup viewGroup, int i) {
RelativeLayout tabLayout = (RelativeLayout)
LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.tab_layout, null);
TextView tabTitle = (TextView) tabLayout.findViewById(R.id.tab_title);
TextView badge = (TextView) tabLayout.findViewById(R.id.badge);
ViewPagerTab tab = tabs.get(i);
tabTitle.setText(tab.title.toUpperCase());
if (tab.notifications > 0) {
badge.setVisibility(View.VISIBLE);
badge.setText(String.valueOf(tab.notifications));
} else {
badge.setVisibility(View.GONE);
}
return tabLayout;
}
@Override
public void tabSelected(View view) {
//if you don't want badges disappear when you select tab comment next lines
RelativeLayout tabLayout = (RelativeLayout) view;
TextView badge = (TextView) tabLayout.findViewById(R.id.badge);
badge.setVisibility(View.GONE);
}
@Override
public void tabUnselected(View view) {
}
@Override
public Fragment getItem(int position) {
switch (position) {
case 0:
return new OneFragment();
case 1:
return new TwoFragment();
case 2:
return new ThreeFragment();
}
return new OneFragment();
}
@Override
public int getCount() {
return tabs.size();
}
}
第四步,在MainActivity的onCreate方法中初始化选项卡和分页器:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabs = (PagerSlidingTabStrip) findViewById(R.id.tabs);
pager = (ViewPager) findViewById(R.id.pager);
ArrayList<ViewPagerTab> tabsList = new ArrayList<>();
tabsList.add(new ViewPagerTab("One", 0));
tabsList.add(new ViewPagerTab("Two", 1));
tabsList.add(new ViewPagerTab("Three", 2));
adapter = new MainAdapter(getSupportFragmentManager(), tabsList);
pager.setAdapter(adapter);
tabs.setViewPager(pager);
pager.setOffscreenPageLimit(3);
getSupportActionBar().hide();
}
 最后,要在运行时获取和更改选项卡视图,你可以在你的Activity或Fragment中简单地调用PagerSlidingTabStrip对象的getChildAt函数,并进行你想要的操作。
最后,要在运行时获取和更改选项卡视图,你可以在你的Activity或Fragment中简单地调用PagerSlidingTabStrip对象的getChildAt函数,并进行你想要的操作。private void notifyTabStripChanged(int position, int notificationsCount) {
LinearLayout tabHost = (LinearLayout) tabs.getChildAt(0);
RelativeLayout tabLayout = (RelativeLayout) tabHost.getChildAt(position);
TextView badge = (TextView) tabLayout.findViewById(R.id.badge);
if (notificationsCount > 0) {
badge.setVisibility(View.VISIBLE);
badge.setText(String.valueOf(notificationsCount));
} else {
badge.setVisibility(View.GONE);
}
}
记住,子视图的计数是从0开始的。如果你想使用图片,只需将ImageView替换为TextView徽章,并将其图像资源改为文本即可。享受!
addIconTab(final int position, int resId)来填充自定义视图,而不是使用ImageButton。在我使用PagerSlidingTabStrip的片段中,我使用getChildtAt()获取选项卡,并根据需要设置文本或隐藏它。 - HouseflyIconTabProvider仅适用于带有图标的选项卡,而CustomTabProvider则适用于完全可定制的选项卡。无论如何,很高兴能帮到你 :) - romtsn您可以通过分叉此库并更改在示例应用中使用的IconTabProvider的行为there以仅使用静态资源来实现所需的功能。
修改您的lib fork以添加动态图标更改:
在中:
更改IconTabProvider接口的getPageIconResId方法的返回类型(和名称)
public interface IconTabProvider {
//public int getPageIconResId(int position) becomes
public Bitmap getPageIconBitmap(int position)
}
PagerSlidingTabStrip中调用此方法的更新。
--
同时还需要修改方法addIconTab的实现:
private void addIconTab(final int position, int resId) {
ImageButton tab = new ImageButton(getContext());
tab.setImageResource(resId);
addTab(position, tab);
}
到
private void addIconTab(final int position, bitmap icon) {
ImageButton tab = new ImageButton(getContext());
tab.setImageBitmap(icon);
addTab(position, tab);
}
然后您需要为选项卡栏创建一个适配器,以下是示例:
public class DynamicIconPagerAdapter extends PagerAdapter implements IconTabProvider {
public HashMap<Integer, Bitmap> mapBetweenPositionAndIcons = new HashMap();
public DynamicIconPagerAdapter () {
super();
}
@Override
public int getCount() {
return mapBetweenPositionAndIcons.size();
}
@Override
public Bitmap getPageIconResId(int position) {
return mapBetweenPositionAndIcons.get(position);
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
// looks a little bit messy here
TextView v = new TextView(getActivity());
v.setBackgroundResource(R.color.background_window);
v.setText("PAGE " + (position + 1));
final int padding = (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, 16, getResources()
.getDisplayMetrics());
v.setPadding(padding, padding, padding, padding);
v.setGravity(Gravity.CENTER);
container.addView(v, 0);
return v;
}
@Override
public void destroyItem(ViewGroup container, int position, Object view) {
container.removeView((View) view);
}
@Override
public boolean isViewFromObject(View v, Object o) {
return v == ((View) o);
}
}
最后,当您想要更新图标时,只需更改地图(mapBetweenPositionAndIcons)的相应位图,并在PagerSlidingTabStrip对象上调用notifyDataSetChanged()。
由于时间不足,我尚未测试我的解决方案,但我会尽快测试! ;)