我在使用 django-chartit 时遇到了问题,它使用了 Highcharts。 到目前为止,这是我的代码:
#creating chart
ds = DataPool(
series=
[{'options': {
'source': DataForecast.objects.all().order_by('id')},
'terms': [
'date_time',
'wl_observed_m',
'wl_forecasted_m']}
])
cht = Chart(
datasource=ds,
series_options=
[{'options': {
'type': 'line',
'stacking': False},
'terms': {
'date_time': [
'wl_observed_m',
'wl_forecasted_m']
}}],
chart_options=
{'title': {
'text': 'Forecast for January 19, 2014 2:00 PM'},
'xAxis': {
'title': {
'text': 'Date & Time'}},
'yAxis': {
'title': {
'text': 'Water Level, m.'}},
'credits': {
'enabled': False}})
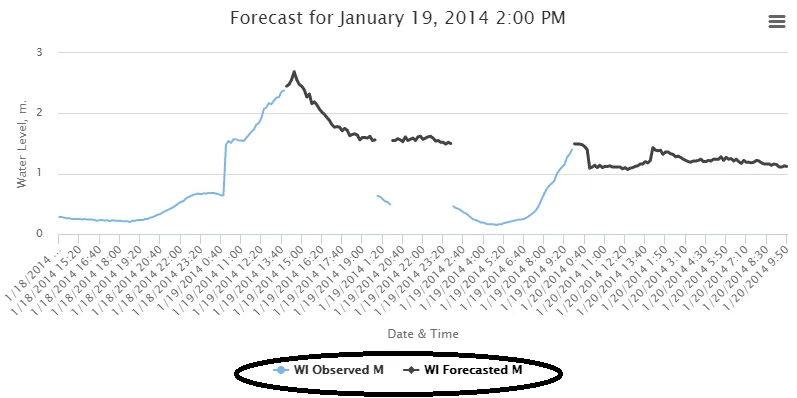
那么输出结果如下图所示:
 那么,我该如何更改标签(圈出来的)并对x轴进行排序呢?我尝试通过查询来实现,但没有成功。
那么,我该如何更改标签(圈出来的)并对x轴进行排序呢?我尝试通过查询来实现,但没有成功。
labelFormatter- 不过我不确定Chartit是否支持这个功能。 - Paweł Fus