我有两个单选按钮,"否"和"是"。默认情况下,"否"被选中。我有CSS样式来为选中的元素设置样式。但是默认情况下,这些样式只在你手动勾选时才生效。我希望在页面加载时就能正确地设置样式,而不必选择它。目前我卡住了。谢谢你的帮助。
HTML:
<div class="split">
<input id="contact-no" type="radio" name="contact" value="No" checked="checked">
<label for="contact-no">No</label>
</div>
<div class="split">
<input id="contact-yes" type="radio" name="contact" value="Yes">
<label for="contact-yes">Yes</label>
</div>
CSS
.am-form input[type="radio"] + label:hover, .am-form input[type="radio"]:checked + label{background: rgb(239,58,65);}
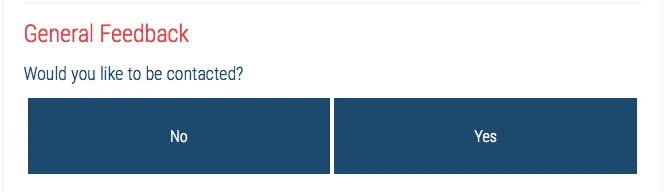
在页面加载时的样子:
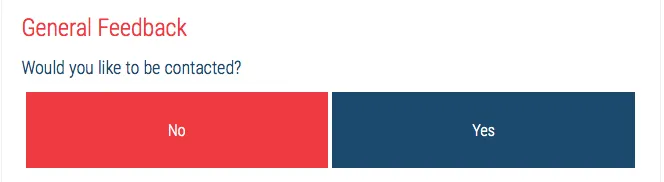
 在页面加载时和选择后应该的样子:
在页面加载时和选择后应该的样子: