function initialize() {
var map = new google.maps.Map(document.getElementById('map-canvas'), {
zoom: 5,
center: {
lat: 24.886,
lng: -70.268
},
mapTypeId: 'terrain'
});
var drawingManager = new google.maps.drawing.DrawingManager({
drawingControl: true,
drawingControlOptions: {
position: google.maps.ControlPosition.TOP_CENTER,
drawingModes: [google.maps.drawing.OverlayType.POLYGON]
},
polygonOptions: {
fillOpacity: 0,
strokeWeight: 1,
strokeColor: '#ff0000',
clickable: true,
editable: true,
draggable: true,
}
});
drawingManager.setMap(map);
google.maps.event.addListener(drawingManager, 'overlaycomplete', function(event) {
var poly = event.overlay;
poly.bk = new BW.PolyLineFill(poly.getPath(), this.map, "red", "#000");
google.maps.event.addListener(poly, 'dragstart', function(event) {
if (poly.bk != null) {
poly.bk.setMap(null);
poly.bk = null
}
poly.isBeingDragged = true;
});
google.maps.event.addListener(poly, 'dragend', function(event) {
if (poly.bk != null) {
poly.bk.setMap(null);
poly.bk = null
}
poly.bk = new BW.PolyLineFill(poly.getPath(), poly.map, "red", "#000");
poly.isBeingDragged = false;
});
google.maps.event.addListener(poly.getPath(), 'set_at', function(event) {
if (poly.isBeingDragged) return;
console.log('set_at');
if (poly.bk != null) {
poly.bk.setMap(null);
poly.bk = null
}
poly.bk = new BW.PolyLineFill(poly.getPath(), poly.map, "red", "#000");
});
google.maps.event.addListener(poly.getPath(), 'insert_at', function(event) {
if (poly.bk != null) {
poly.bk.setMap(null);
poly.bk = null
}
poly.bk = new BW.PolyLineFill(poly.getPath().b, poly.map, "red", "#000");
});
drawingManager.setDrawingMode(null);
});
}
PolyLineFill.prototype = new google.maps.OverlayView();
function PolyLineFill(poly, map, fill, stroke) {
var bounds = new google.maps.LatLngBounds();
for (var i = 0; i < poly.length; i++) {
bounds.extend(poly.getAt(i));
}
this.bounds_ = bounds;
this.map_ = map;
this.div_ = null;
this.poly_ = poly;
this.polysvg_ = null;
this.fill_ = fill;
this.stroke_ = stroke;
this.setMap(map);
}
PolyLineFill.prototype.onAdd = function() {
var div = document.createElement('div');
div.style.borderStyle = 'none';
div.style.borderWidth = '0px';
div.style.position = 'absolute';
var svgns = "http://www.w3.org/2000/svg";
var svg = document.createElementNS(svgns, "svg");
svg.setAttributeNS(null, "height", "100%");
svg.setAttributeNS(null, "width", "100%");
svg.setAttributeNS(null, "preserveAspectRatio", "xMidYMid meet");
var def = document.createElementNS(svgns, "defs");
var pattern = document.createElementNS(svgns, "pattern");
pattern.setAttributeNS(null, "id", "lineFill");
pattern.setAttributeNS(null, "patternUnits", "userSpaceOnUse");
pattern.setAttributeNS(null, "height", "60");
pattern.setAttributeNS(null, "width", "60");
def.appendChild(pattern);
var rect = document.createElementNS(svgns, "rect");
rect.setAttributeNS(null, "id", "rectFill");
rect.setAttributeNS(null, "fill", "green");
rect.setAttributeNS(null, "fill-opacity", "0.25");
rect.setAttributeNS(null, "stroke", "#0000FF");
rect.setAttributeNS(null, "stroke-width", "8");
rect.setAttributeNS(null, "stroke-opacity", "0.25");
rect.setAttributeNS(null, "stroke-dasharray", "10 10");
rect.setAttributeNS(null, "x", "5");
rect.setAttributeNS(null, "y", "5");
rect.setAttributeNS(null, "height", "50");
rect.setAttributeNS(null, "width", "50");
rect.setAttributeNS(null, "rx", "25");
rect.setAttributeNS(null, "ry", "25");
pattern.appendChild(rect);
svg.appendChild(def);
var p = document.createElementNS(svgns, "polygon");
p.setAttributeNS(null, "fill", "url(#lineFill)");
this.polysvg_ = p;
svg.appendChild(p);
div.appendChild(svg);
this.div_ = div;
var panes = this.getPanes();
panes.overlayLayer.appendChild(div);
}
PolyLineFill.prototype.AdjustPoints = function() {
var proj = this.getProjection();
var sw = proj.fromLatLngToDivPixel(this.bounds_.getSouthWest());
var ne = proj.fromLatLngToDivPixel(this.bounds_.getNorthEast());
var points = "";
for (var i = 0; i < this.poly_.length; i++) {
var point = proj.fromLatLngToDivPixel(this.poly_.getAt(i));
if (i == 0) {
points += (point.x - sw.x) + ", " + (point.y - ne.y);
} else {
points += " " + (point.x - sw.x) + ", " + (point.y - ne.y);
}
}
return points;
}
PolyLineFill.prototype.draw = function() {
var overlayProjection = this.getProjection();
var sw = overlayProjection.fromLatLngToDivPixel(this.bounds_.getSouthWest());
var ne = overlayProjection.fromLatLngToDivPixel(this.bounds_.getNorthEast());
var div = this.div_;
div.style.left = sw.x + 'px';
div.style.top = ne.y + 'px';
div.style.width = (ne.x - sw.x) + 'px';
div.style.height = (sw.y - ne.y) + 'px';
this.polysvg_.setAttributeNS(null, "points", this.AdjustPoints());
}
PolyLineFill.prototype.onRemove = function() {
this.div_.parentNode.removeChild(this.div_);
this.div_ = null;
}
window.BW = {};
window.BW.PolyLineFill = PolyLineFill;
google.maps.event.addDomListener(window, 'load', initialize);
function showArrays(event) {
if (this.overlay)
this.overlay.setMap(null)
this.overlay = new BW.PolyLineFill(this.getPath().b, this.map, "red", "#000");
}
html,
body {
height: 100%;
margin: 0;
padding: 0;
}
#map-canvas,
#map_canvas {
height: 100%;
}
@media print {
html,
body {
height: auto;
}
#map_canvas {
height: 650px;
}
}
<script src="https://maps.google.com/maps/api/js?sensor=false&libraries=drawing&.js"></script>
<div id="map-canvas"></div>
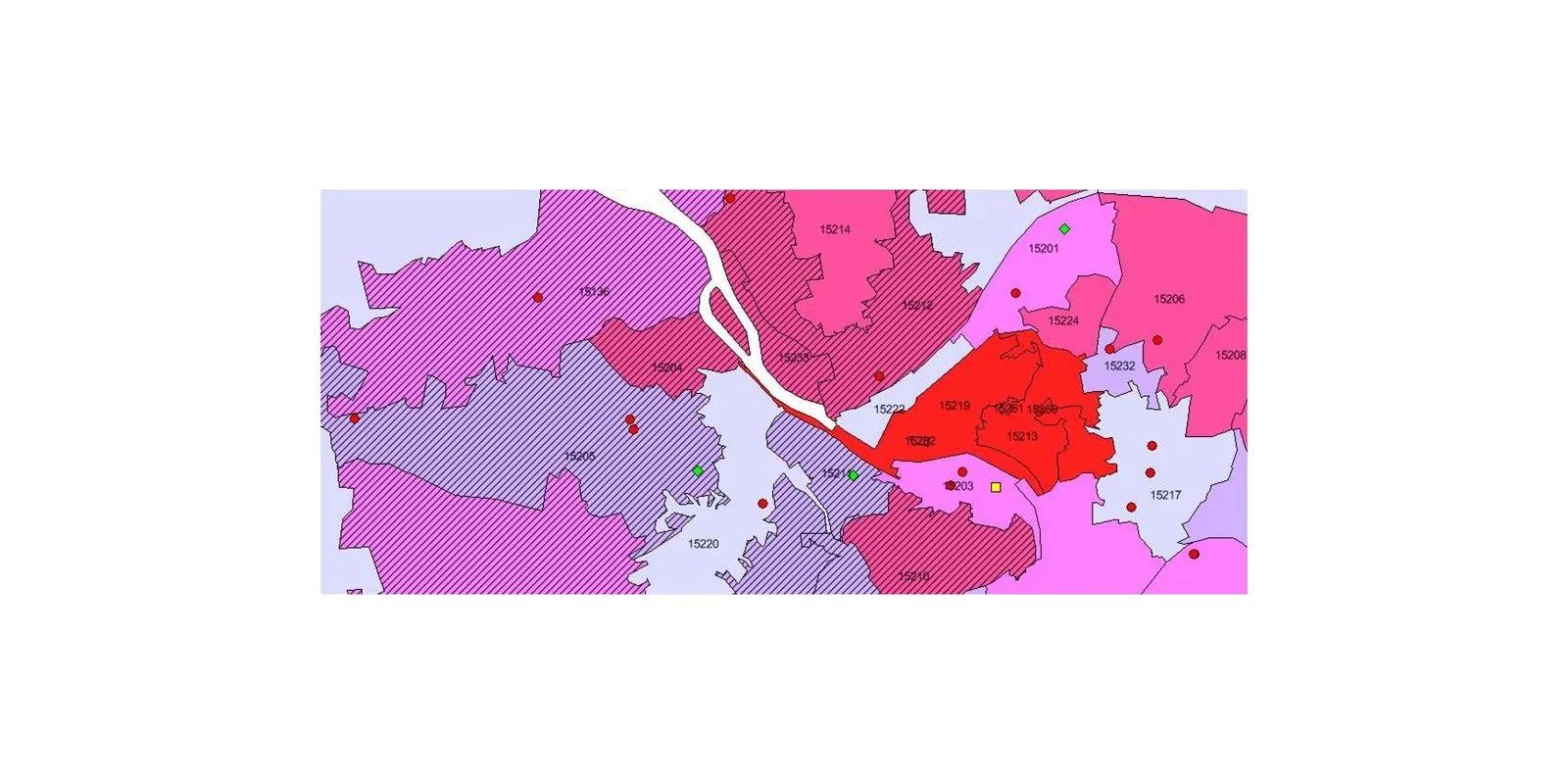
 您可以看到图片中一些多边形用直线阴影填充,而另一些则只用颜色填充。
您可以看到图片中一些多边形用直线阴影填充,而另一些则只用颜色填充。