我想从我编写的C# web服务器上执行一个javascript xhr请求,以获取一个png文件。这是我使用的代码:
var imgUrl = "http://localhost:8085/AnImage.png?" + now;
var request = new XMLHttpRequest();
request.open('GET', imgUrl, false);
request.send(); // this is in a try/catch
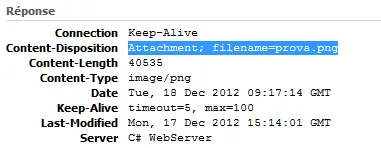
在服务器端,我发送文件并添加Content-Disposition头。我获得了以下响应。
 我确保Content-Disposition在Content-Type之后附加在头部(屏幕截图来自Firebug,它按字母顺序附加)。
我确保Content-Disposition在Content-Type之后附加在头部(屏幕截图来自Firebug,它按字母顺序附加)。结果是没有触发对话框,我在响应中漏掉了什么吗?
编辑: 出于几个原因,我想在JavaScript中执行所有操作。 首先:我不想显示图片,我希望将一切都藏在幕后。 其次,在请求图像时,我希望仅对特定请求添加Content-Disposition。这些请求使用值为“AttachmentRequest”的“Warning”标头标记。
request.setRequestHeader("Warning","AttachmentRequest");
content-disposition应该会“强制”用户下载文件,而不仅仅是让浏览器为其“下载”。 - Ian