我这里有一个项目,需要在我的WPF应用程序中自定义上下文菜单,在其中放置一个位于所有菜单项底部的按钮。
但是,如果我通过XAML添加按钮,它将显示为上下文菜单集合中的另一项,并且鼠标悬停高亮会作用于它。
我希望将上下文菜单调整为类似网格的样式,以便在其下方自定义样式。
你能想到如何实现这一点(最好是在XAML中)?
我这里有一个项目,需要在我的WPF应用程序中自定义上下文菜单,在其中放置一个位于所有菜单项底部的按钮。
但是,如果我通过XAML添加按钮,它将显示为上下文菜单集合中的另一项,并且鼠标悬停高亮会作用于它。
我希望将上下文菜单调整为类似网格的样式,以便在其下方自定义样式。
你能想到如何实现这一点(最好是在XAML中)?
在XAML中,这实际上非常简单。只需将其定义在您想要有上下文菜单的元素下面。
<Border>
<Border.ContextMenu>
<ContextMenu>
<ContextMenu.Template>
<ControlTemplate>
<Grid>
<!--Put anything you want in here.-->
</Grid>
</ControlTemplate>
</ContextMenu.Template>
</ContextMenu>
</Border.ContextMenu>
</Border>
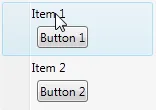
对于菜单项样式,其中含有按钮,您可以使用以下代码:
注意 - 将项目添加到Header将使其保持在同一MenuItem中,但如果只添加到MenuItem中,则将被视为新的MenuItem。
<ContextMenu>
<ContextMenu.Items>
<MenuItem>
<MenuItem.Header>
<StackPanel>
<TextBlock Text="Item 1"/>
<Button Content="Button 1" Margin="5"/>
</StackPanel>
</MenuItem.Header>
</MenuItem>
<MenuItem>
<MenuItem.Header>
<StackPanel>
<TextBlock Text="Item 2"/>
<Button Content="Button 2" Margin="5"/>
</StackPanel>
</MenuItem.Header>
</MenuItem>
</ContextMenu.Items>
</ContextMenu>
ContextMenu:

MenuItem或Button等设置样式。ContextMenu,并根据您的需要进行调整。<Style TargetType="{x:Type ContextMenu}">
<Setter Property="SnapsToDevicePixels" Value="True" />
<Setter Property="OverridesDefaultStyle" Value="True" />
<Setter Property="Grid.IsSharedSizeScope" Value="true" />
<Setter Property="HasDropShadow" Value="True" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type ContextMenu}">
<Border x:Name="Border"
Background="{StaticResource MenuPopupBrush}"
BorderThickness="1">
<Border.BorderBrush>
<SolidColorBrush Color="{StaticResource BorderMediumColor}" />
</Border.BorderBrush>
<StackPanel IsItemsHost="True"
KeyboardNavigation.DirectionalNavigation="Cycle" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="HasDropShadow" Value="true">
<Setter TargetName="Border" Property="Padding" Value="0,3,0,3" />
<Setter TargetName="Border" Property="CornerRadius" Value="4" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>