如何在Android的RecyclerView中在项之间添加动态视图?
17
- Sid
4
3你需要使用两种视图类型。请参考这个问题来了解如何实现它。这可能是达成你想要的目标的线索。 - Blo
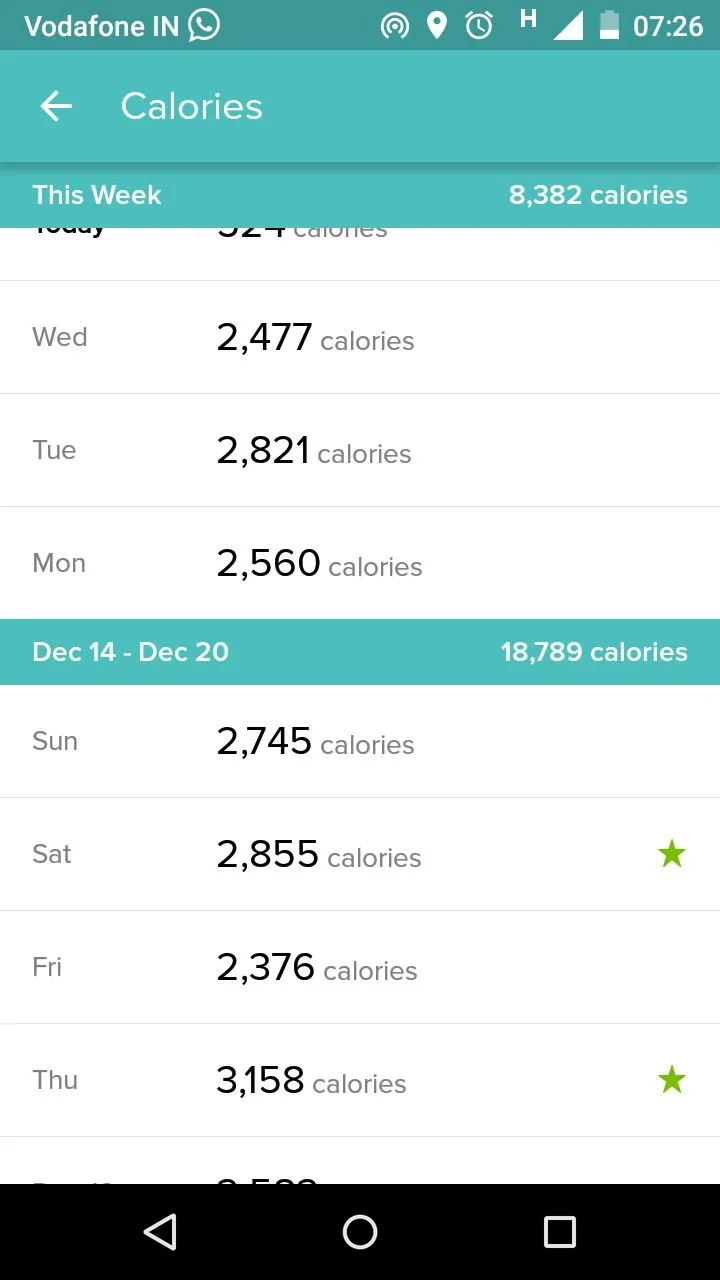
是的,我目前只是使用那个。但仍有一个问题存在 - FitBit如何在滚动时保持标题行固定在屏幕顶部? - Sid
4你可以尝试使用这个库,你可以为项目和标题设置自定义布局,所以我认为这正是你要找的。 - Cilenco
谢谢!那回答了我的问题! - Sid
5个回答
6
你应该使用getItemViewType(int)来使用不同的视图类型概念。然后在onCreateViewHolder(ViewGroup, int)中,你可以检查应该膨胀/创建哪种类型。
例子:
@Override
public int getItemViewType(int position) {
// you should return the view type, based on your own dynamic logic
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
// handle each view type accordingly
}
}
- thiagolr
1
你能提供一个链接或示例吗? - mrid
0
你可以在RecyclerView中使用多个视图类型的概念,只需使用getItemViewType()并注意onCreateViewHolder()中的viewType参数即可。
例如,您可以使用以下模型:
针对你的"this view weak"黏性视图,你可以将其添加在你的
例如,您可以使用以下模型:
public class Data{
int field1;
float filed2;
int rowType // 1,2,2,...N this will fill by you whenever you will
//creating arraylist for your recyclerview
}
public class Custome Adapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
ArrayList<Data> mItems;
class ViewHolderRowType1 extends RecyclerView.ViewHolder {
...
}
class ViewHolderRowType2 extends RecyclerView.ViewHolder {
...
}
....
class ViewHolderRowTypeN extends RecyclerView.ViewHolder {
...
}
@Override
public int getItemViewType(int position) {
return mItems.get(position).rowType;
//or
//return positon%2; // This will based on your condition
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
switch (viewType) {
case 0: return new ViewHolderRowType0(...);
case 1: return new ViewHolderRowType1(...);
...
case N: return new ViewHolderRowTypeN(...);
}
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder vh, int position) {
//Just check which view type is going to bind and then fill the data accordingly in your rows
if(vh instanceof ViewHolderRowType1){
// Fill the data for first view type
} else if (vh instanceof ViewHolderRowType2) {
// Fill the data for second view type
} else if (vh instanceof ViewHolderRowTypeN){
// Fill the data for Nth view type
}
}
针对你的"this view weak"黏性视图,你可以将其添加在你的
RecyclerView顶部,然后通过RecyclerView的滚动事件进行处理。- Lavekush Agrawal
0
有两种实现 RecyclerView 的方式:
- 在每个布局中添加头部并根据需要隐藏/显示(首选)。
- 或者为标题和内容使用两个不同的布局(不推荐,因为它可能会导致适配器中的项目总数问题)。
在自定义的 POJO / GetterSetter 类中,添加一个用于 headerStatus(布尔值或整数) 的字段,以标识是否显示标题。
现在在适配器中覆盖 public int getItemViewType(int position) 方法。
static final int TYPE_ITEM = 0;
static final int TYPE_SEPARATOR = 1;
@Override
public int getItemViewType(int position) {
if (mData.get(position).getHeaderStatus() == 0)
return TYPE_ITEM;
else
return TYPE_SEPARATOR;
}现在,在getView()中填充布局时,您可以通过以下方式检查行类型:
int rowType = getItemViewType(position);
对于情况1,您需要显示标题并设置适当的数据。 对于情况2,您需要填充标题布局并添加适当的数据。
- Arth Tilva
0
如果你想以“正确”的方式完成它,而不是使用hack的方法,那么你应该编写自己的LayoutManager,并手动处理这些情况。这并不像听起来那么难,但需要一些努力。
- Kaerdan
1
你能否提供任何关于layoutManager的示例? - Shahbaz Ansari
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 24 移除RecyclerView中项之间的空格(Android)。
- 4 如何在RecyclerView的项中使用自定义视图?
- 4 如何在 RecyclerView 行内添加动态视图
- 6 如何在Android视图之间添加GLSurfaceView?
- 17 如何在Android中移除RecyclerView项之间的分隔线
- 263 如何在Android RecyclerView中添加分割线?
- 3 在RecyclerView中如何在单元格之间添加间距?
- 3 在RecyclerView项中更改视图之间的焦点 (Android)
- 4 Android RecyclerView无法回收视图项
- 30 RecyclerView项的高度和宽度如何在Android中动态更改