我一直在尝试复制一个 <span> 元素的 innerContent 至剪贴板,但一直未能成功:
HTML
<span id="pwd_spn" class="password-span"></span>
JavaScript
函数调用
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('copy').addEventListener('click', copy_password);
});
功能
function copy_password() {
var copyText = document.getElementById("pwd_spn").select();
document.execCommand("Copy");
}
我也尝试了:
function copy_password() {
var copyText = document.getElementById("pwd_spn").textContent;
copyText.select();
document.execCommand("Copy");
}
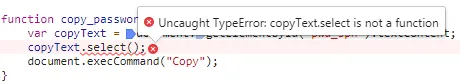
看起来.select()在<span>元素上不起作用,因为我在两个元素上都得到了以下错误: