我们都知道fancybox具备调整大小的功能,这很好,但是,如果内容比你的屏幕还大,它也会被调整大小,并且你需要使用浏览器滚动条向下滚动,而不是使用fancybox的滚动条。
为了避免出现快速混乱的调整大小,我建议这样做。
<script type="text/javascript">
jQuery(document).ready(function() {
$('MyTagValue').fancybox(
{
'titlePosition' : 'inside',
'transitionIn' : 'fade',
'transitionOut' : 'fade',
'onStart' : function()
{
$('#MyTagStyle').css(
{
marginLeft: '-10000px'
});
},
'onComplete' : function()
{
$.fancybox.resize();
$('#MyTagStyle').css(
{
marginLeft: '0px'
});
}
});
});
</script>
我有一个问题,如何在浏览器屏幕内调整大小,或者不超过特定值,例如我想要自动调整大小,但不超过宽度:800px; 高度:900px;
为了说明我现在的情况和我想要实现的目标,这里有一些屏幕截图:
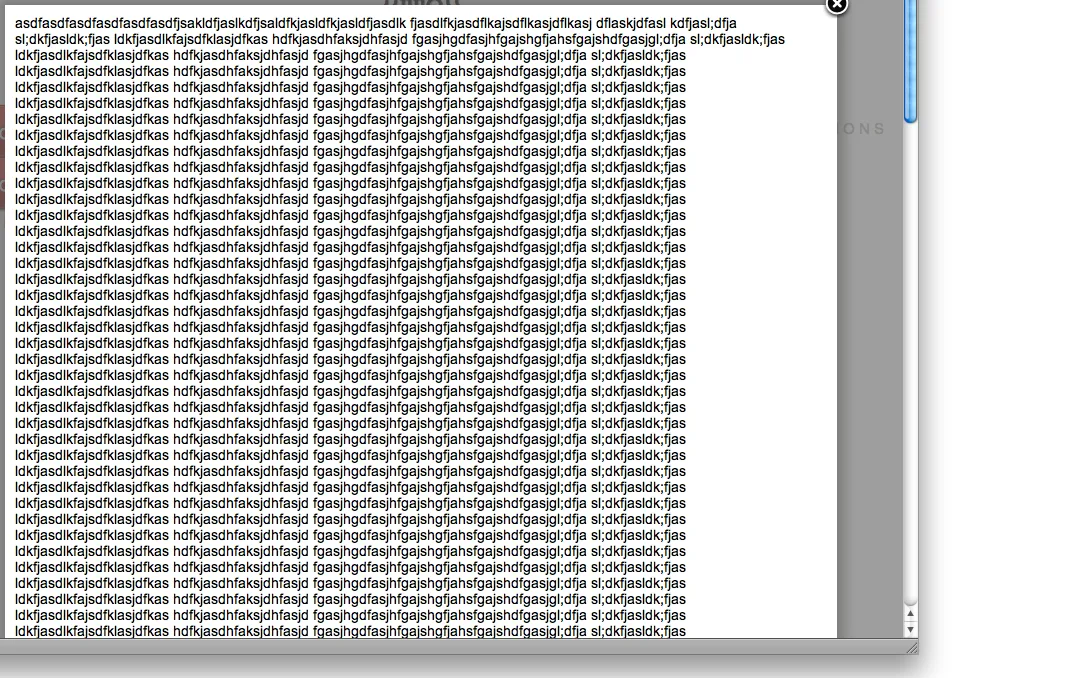
当前:
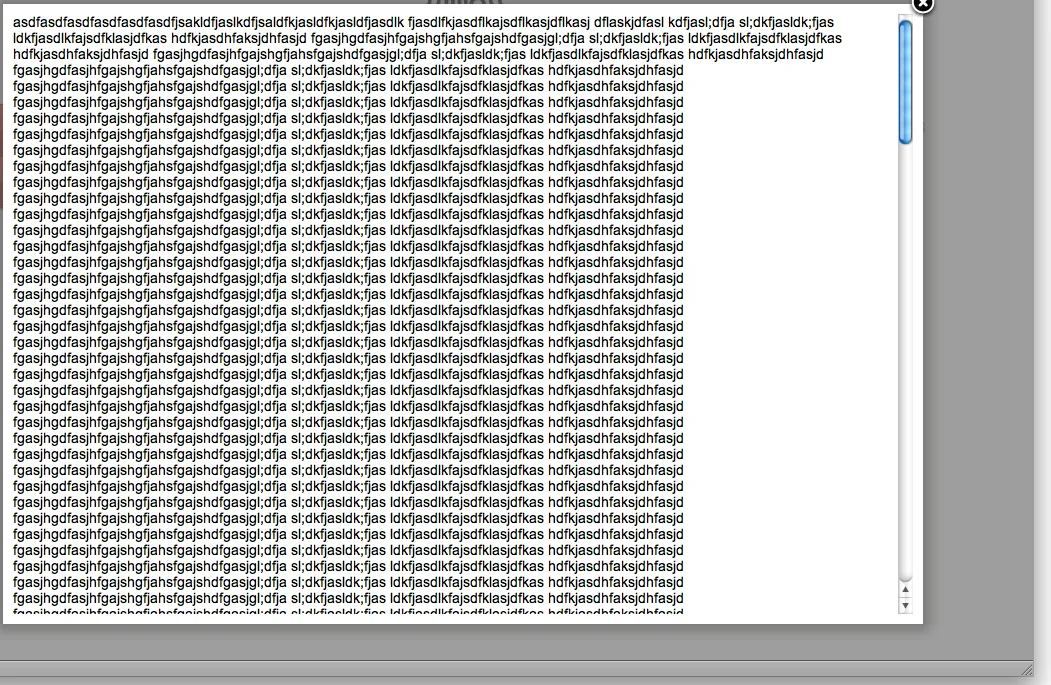
 期望:
期望:
 有什么想法吗?
有什么想法吗?