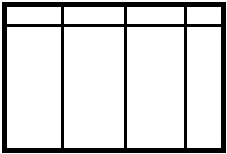
与通常的垂直表格数据布局不同,希望像这样:
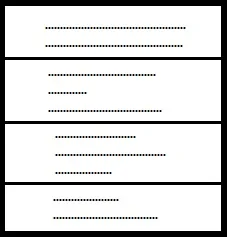
我想用css将其显示为以下样式:
有任何想法吗?
我的php/html代码:
<div class="center_div">
<table>
<tr>
<th>Author</th>
<th>Quotes</th>
<th>Arabic</th>
<th>Reference</th>
</tr>
<?php while ($row= mysql_fetch_array($result)) { ?>
<tr>
<td width="150"><?php h($row['vAuthor']) ?></td>
<td><?php h($row['cQuotes']) ?></td>
<td><?php h($row['cArabic']) ?></td>
<td><?php h($row['vReference']) ?></td>
</tr>
<?php } ?>
</table>
</div></div>


</div>。 - Greg K