我在将多个SVG图像放入同一页时遇到了问题:
A)我将一个图标放在另一个旁边,当我放置第二个SVG后,第一个就只在浏览器中显示为空白。我认为这与第二个svg的样式标签中有多个类/路径有关,而第一个则只有一个样式。
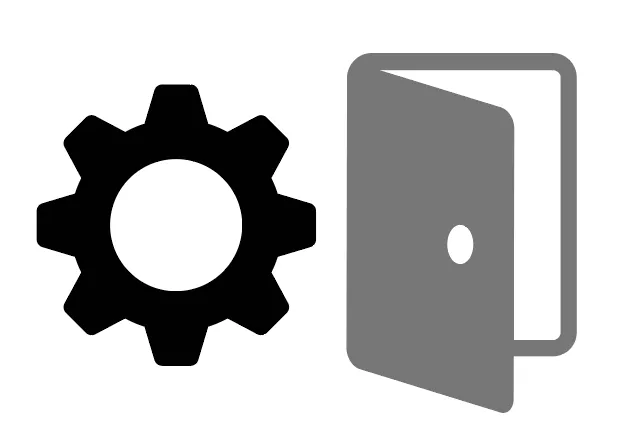
应该是这样的:
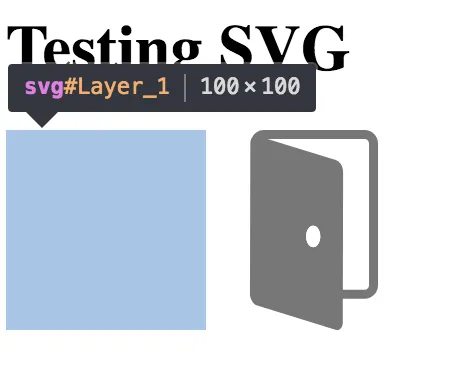
 发生了什么:
发生了什么:
 在此处查看代码:
在此处查看代码:
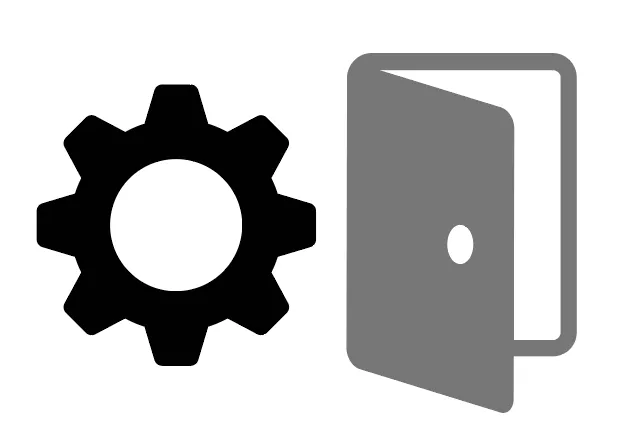
 发生了什么:
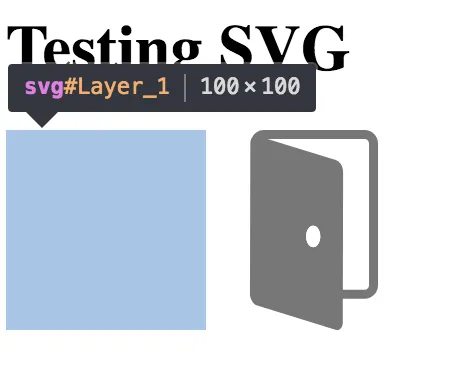
发生了什么:
 在此处查看代码:
在此处查看代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>SVG</title>
</head>
<body>
<h1>Testing SVG</h1>
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 35.41 35.61" width="100" height="100"><defs><style>.cls-1{fill:#000100;}</style></defs><title>Gear Icon</title><path class="cls-1" d="M362.88,771.63l-4.12-1.23a13.38,13.38,0,0,0-.81-2l2.12-3.93a1,1,0,0,0-.18-1.22l-2.5-2.5a1,1,0,0,0-1.22-.18l-3.78,2a13.39,13.39,0,0,0-2.46-1.05l-1.26-4.24a1,1,0,0,0-1-.74h-3.53a1,1,0,0,0-1,.74l-1.26,4.23a13.38,13.38,0,0,0-2.47,1.06l-3.78-2a1,1,0,0,0-1.22.18l-2.5,2.5a1,1,0,0,0-.18,1.22l2.12,3.93a13.36,13.36,0,0,0-.81,2l-4.12,1.23a1,1,0,0,0-.74,1v3.53a1,1,0,0,0,.74,1l4.12,1.23a13.36,13.36,0,0,0,.81,2l-2.12,3.92a1,1,0,0,0,.18,1.22l2.5,2.5a1,1,0,0,0,1.22.18l3.77-2a13.38,13.38,0,0,0,2.48,1.06l1.26,4.22a1,1,0,0,0,1,.74h3.53a1,1,0,0,0,1-.74l1.26-4.22a13.38,13.38,0,0,0,2.48-1.06l3.77,2a1,1,0,0,0,1.22-.18l2.5-2.5a1,1,0,0,0,.18-1.22l-2.12-3.92a13.36,13.36,0,0,0,.81-2l4.12-1.23a1,1,0,0,0,.74-1v-3.53A1,1,0,0,0,362.88,771.63Zm-17,11.19a8.43,8.43,0,1,1,8.43-8.43A8.44,8.44,0,0,1,345.91,782.81Z" transform="translate(-328.2 -756.57)"/></svg>
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 427.51 667.71" width="100" height="100"><defs><style>.cls-1{fill:none;}.cls-2{fill:#777;}.cls-3{fill:#fff;}</style></defs><title>Door</title><path class="cls-1" d="M543.07,362H219l228.11,70.32c13.5,4.17,24.41,21.68,24.37,39.25L470.53,865h72.54A14.61,14.61,0,0,0,558,850.41V377A15,15,0,0,0,543.07,362Z" transform="translate(-160.49 -332)"/><path class="cls-2" d="M543.07,332H207a45.07,45.07,0,0,0-42.41,30,33,33,0,0,0-2.95,14.17l-1.16,502.79c0,17.57,10.87,35.19,24.37,39.35l260.9,80.55c13.5,4.17,24.48-6.9,24.52-24.46L470.47,895h72.61A44.64,44.64,0,0,0,588,850.41V377A45,45,0,0,0,543.07,332ZM371.59,723.08c-13.08,0-23.68-16.07-23.68-35.89s10.6-35.89,23.68-35.89,23.68,16.07,23.68,35.89S384.66,723.08,371.59,723.08ZM558,850.41A14.61,14.61,0,0,1,543.07,865H470.53l0.9-393.43c0-17.57-10.87-35.08-24.37-39.25L219,362H543.07A15,15,0,0,1,558,377V850.41Z" transform="translate(-160.49 -332)"/><ellipse class="cls-3" cx="211.1" cy="355.19" rx="23.68" ry="35.89"/></svg>
</body>
</html>B) 如果我添加一个带有颜色的第三个 SVG,所有先前的 SVG 也会改变它们的颜色。发生了什么:
 请查看此处的代码:
请查看此处的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>SVG</title>
</head>
<body>
<h1>Testing SVG</h1>
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 35.41 35.61" width="100" height="100"><defs><style>.cls-1{fill:#000100;}</style></defs><title>Gear Icon</title><path class="cls-1" d="M362.88,771.63l-4.12-1.23a13.38,13.38,0,0,0-.81-2l2.12-3.93a1,1,0,0,0-.18-1.22l-2.5-2.5a1,1,0,0,0-1.22-.18l-3.78,2a13.39,13.39,0,0,0-2.46-1.05l-1.26-4.24a1,1,0,0,0-1-.74h-3.53a1,1,0,0,0-1,.74l-1.26,4.23a13.38,13.38,0,0,0-2.47,1.06l-3.78-2a1,1,0,0,0-1.22.18l-2.5,2.5a1,1,0,0,0-.18,1.22l2.12,3.93a13.36,13.36,0,0,0-.81,2l-4.12,1.23a1,1,0,0,0-.74,1v3.53a1,1,0,0,0,.74,1l4.12,1.23a13.36,13.36,0,0,0,.81,2l-2.12,3.92a1,1,0,0,0,.18,1.22l2.5,2.5a1,1,0,0,0,1.22.18l3.77-2a13.38,13.38,0,0,0,2.48,1.06l1.26,4.22a1,1,0,0,0,1,.74h3.53a1,1,0,0,0,1-.74l1.26-4.22a13.38,13.38,0,0,0,2.48-1.06l3.77,2a1,1,0,0,0,1.22-.18l2.5-2.5a1,1,0,0,0,.18-1.22l-2.12-3.92a13.36,13.36,0,0,0,.81-2l4.12-1.23a1,1,0,0,0,.74-1v-3.53A1,1,0,0,0,362.88,771.63Zm-17,11.19a8.43,8.43,0,1,1,8.43-8.43A8.44,8.44,0,0,1,345.91,782.81Z" transform="translate(-328.2 -756.57)"/></svg>
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 427.51 667.71" width="100" height="100"><defs><style>.cls-1{fill:none;}.cls-2{fill:#777;}.cls-3{fill:#fff;}</style></defs><title>Door</title><path class="cls-1" d="M543.07,362H219l228.11,70.32c13.5,4.17,24.41,21.68,24.37,39.25L470.53,865h72.54A14.61,14.61,0,0,0,558,850.41V377A15,15,0,0,0,543.07,362Z" transform="translate(-160.49 -332)"/><path class="cls-2" d="M543.07,332H207a45.07,45.07,0,0,0-42.41,30,33,33,0,0,0-2.95,14.17l-1.16,502.79c0,17.57,10.87,35.19,24.37,39.35l260.9,80.55c13.5,4.17,24.48-6.9,24.52-24.46L470.47,895h72.61A44.64,44.64,0,0,0,588,850.41V377A45,45,0,0,0,543.07,332ZM371.59,723.08c-13.08,0-23.68-16.07-23.68-35.89s10.6-35.89,23.68-35.89,23.68,16.07,23.68,35.89S384.66,723.08,371.59,723.08ZM558,850.41A14.61,14.61,0,0,1,543.07,865H470.53l0.9-393.43c0-17.57-10.87-35.08-24.37-39.25L219,362H543.07A15,15,0,0,1,558,377V850.41Z" transform="translate(-160.49 -332)"/><ellipse class="cls-3" cx="211.1" cy="355.19" rx="23.68" ry="35.89"/></svg>
<svg id="Layer_1" data-name="Layer 1" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 354.54 354.54" width="100" height="100"><defs><style>.cls-1{fill:#fecc02;}.cls-2{fill:#efa706;}.cls-3{fill:#fff;}.cls-4{fill:#0071bc;}</style></defs><title>Offer</title><path class="cls-1" d="M748.42,798.71L881.13,931.43a177.14,177.14,0,1,0-137.61,144.85L607.19,939.94Z" transform="translate(-528.88 -725.7)"/><rect class="cls-2" x="600.5" y="904.85" width="33.25" height="17.25" transform="translate(297.8 -894.52) rotate(45)"/><path class="cls-2" d="M881.13,931.43L748.42,798.71,607.19,939.94l136.34,136.34A177.43,177.43,0,0,0,881.13,931.43Z" transform="translate(-528.88 -725.7)"/><rect class="cls-1" x="656.6" y="827.79" width="116.48" height="39.34" transform="translate(-918.75 27.99) rotate(-45)"/><path class="cls-3" d="M630.35,881.25l-8.29,2.15,15.1,58.23,8.29-2.15q7.68-2.84,15.28-5.06l0.49,1.9c8.67,23.48,3.85,45.86,3.85,45.86l0.88,3.41,34-8.82-0.88-3.41s-15.09-17.22-18.92-42l-0.46-1.79c58.27-12.41,106.76-2,106.76-2l10.48-2.72L769.82,820.34l-10.48,2.72S706.39,869.47,630.35,881.25Z" transform="translate(-528.88 -725.7)"/><path class="cls-4" d="M789,853.11l9.68,37.31A19.27,19.27,0,1,0,789,853.11Z" transform="translate(-528.88 -725.7)"/><rect class="cls-4" x="601.65" y="896.86" width="15.19" height="41.86" transform="translate(-739.74 -543.4) rotate(-14.54)"/></svg>
</body>
</html>我在谷歌上搜索到一些信息,这可能与样式/路径有关。非常感谢您的澄清。