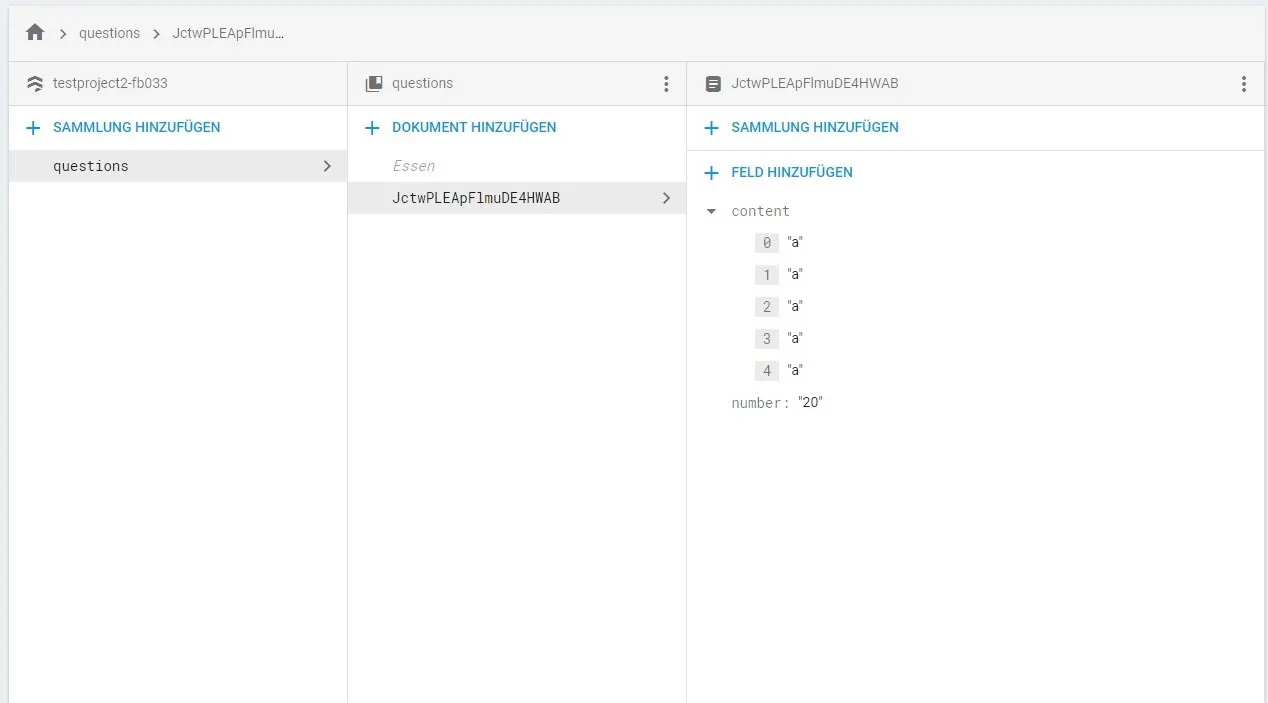
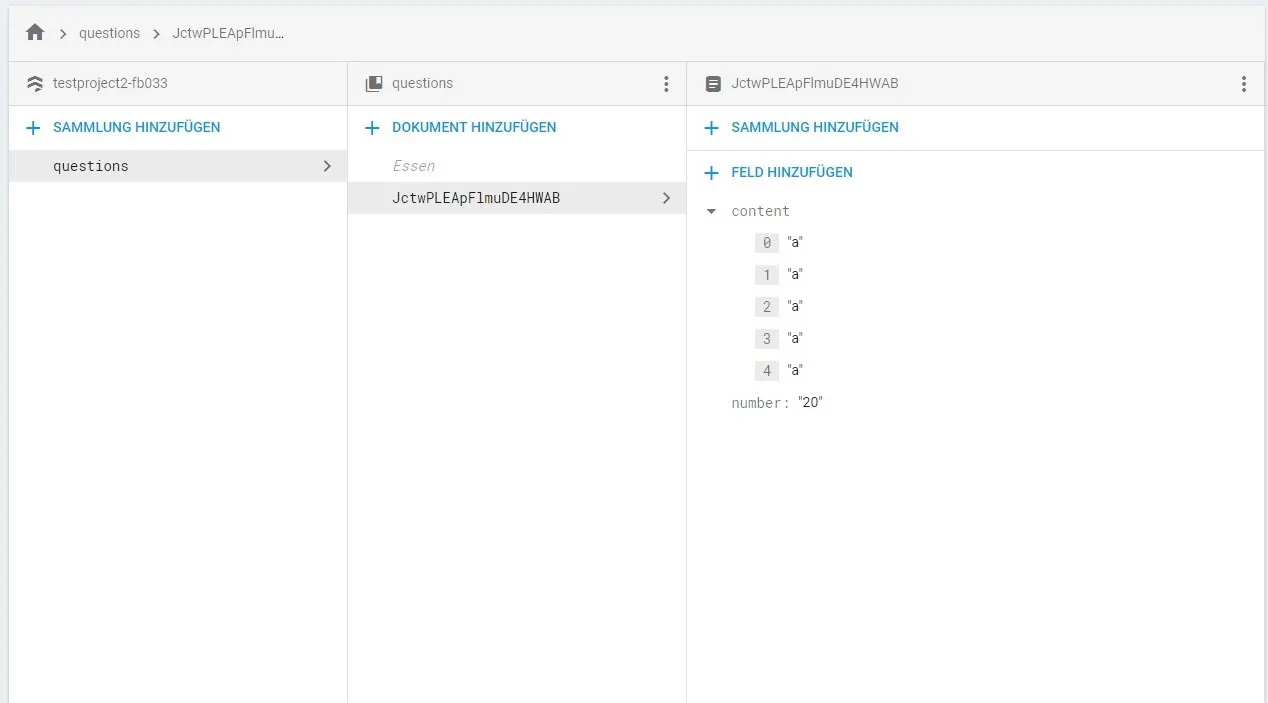
我有一个关于Firestore和Android/Java实现的问题,这次涉及代码。这是我的数据库外观:
 它将成为一个QuizApp,数据库包含一个生成的
它将成为一个QuizApp,数据库包含一个生成的
[0]: 问题
1: 正确答案
[2]...[4] 错误答案
我在questionDataObject中添加了一个字符串“number”,只是为了有些简单的东西,我可以搜索/查询。这就是我的问题,我无法让查询工作。
 它将成为一个QuizApp,数据库包含一个生成的
它将成为一个QuizApp,数据库包含一个生成的ID和一个customObject(type: questionDataObject name: content),还有一个数组列表,具有以下限制/想法:[0]: 问题
1: 正确答案
[2]...[4] 错误答案
我在questionDataObject中添加了一个字符串“number”,只是为了有些简单的东西,我可以搜索/查询。这就是我的问题,我无法让查询工作。
public class questionAdder extends AppCompatActivity {
EditText pQuestion, pAnwerA, pAnswerB, pAnswerC, pAnswerD, number;
Button pAdd, query;
private DatabaseReference databaseReference;
private FirebaseFirestore firebaseFirestore;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.addquestion);
firebaseFirestore = FirebaseFirestore.getInstance();
pQuestion = (EditText) findViewById(R.id.question);
pAnwerA = (EditText) findViewById(R.id.answerA);
pAnswerB = (EditText) findViewById(R.id.answerB);
pAnswerC = (EditText) findViewById(R.id.answerC);
pAnswerD = (EditText) findViewById(R.id.answerD);
number = (EditText) findViewById(R.id.number);
pAdd = (Button) findViewById(R.id.addQuestion);
pAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
readQuestionStore();
}
});
query = (Button) findViewById(R.id.query);
query.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
CollectionReference questionRef = firebaseFirestore.collection("questions");
com.google.firebase.firestore.Query query = questionRef.whereEqualTo("content.number", "20");
query.get().addOnSuccessListener(new OnSuccessListener<QuerySnapshot>() {
@Override
public void onSuccess(QuerySnapshot queryDocumentSnapshots) {
//questionObject content = queryDocumentSnapshots.toObjects(questionObject.class);
}
});
}
});
}
public void readQuestionStore(){
ArrayList<String> pContent = new ArrayList<>();
pContent.add(0, pQuestion.getText().toString());
pContent.add(1, pAnwerA.getText().toString());
pContent.add(2, pAnswerB.getText().toString());
pContent.add(3, pAnswerC.getText().toString());
pContent.add(4, pAnswerD.getText().toString());
questionObject content = new questionObject(pContent, number.getText().toString()); //document("Essen").collection("Katalog")
firebaseFirestore.collection("questions").add(content).addOnSuccessListener(new OnSuccessListener<DocumentReference>() {
@Override
public void onSuccess(DocumentReference documentReference) {
Toast.makeText(questionAdder.this, "Klappt", Toast.LENGTH_LONG).show();
}
}).addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(questionAdder.this, "Klappt nicht", Toast.LENGTH_LONG).show();
}
});
}
}
public class questionObject{
private ArrayList<String> content;
private String number;
public questionObject(){
}
public questionObject(ArrayList<String> pContent, String pNumber) {
this.content = pContent;
this.number = pNumber;
}
public ArrayList<String> getContent() {
return content;
}
public void setContent(ArrayList<String> content) {
this.content = content;
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
}
这个应用程序并不是我想要发布的,我只是想练习Firebase Firestore编码等。
问题: 我如何从数据库中获取对象,并且如何检查查询是否成功?我实际上无法看到查询是否找到了我的条目。我唯一的反馈是云引擎添加了一个“读取”操作。
谢谢!
OnClickListener中是一种选择。如果有更多代码需要执行,它也可以在一个单独的method中。确保在请求开始时显示进度条,并在完成时禁用它,以便用户知道其状态。 - Tal BardaOnClickListener中。 - Tal Barda